わたしがWordPressでブログやサイトを作るようになってから、もう1年以上が経ちました。
最初は一つの設定に朝までかかったり、試行錯誤の毎日でしたが、今では30分もあればサクッとブログ・サイトを作れるようになりました。
「サーバーって何?ドメインって何?なんか怖い…」と謎の恐怖心を持っていたわたしがこんな風になるなんて、不思議な感じです。
はじめはわからないことでも、言われた通りに手順を追ってやっていけば、必ず誰でもできるようになります。
今回は、「この通りにやれば大丈夫!」となるように、サーバーの契約から設定方法まで、すべてをまとめました。
これからWordPressでブログやサイトを作ろうとしている人は、ぜひ参考にしてみてくださいね。
アフィリエイトで月10万円稼げるようになるまでにやるべきことを、以下の順番に各記事で説明しています。
WordPressでブログ・サイトを作る全体の流れ
まずは全体の流れを把握しておきましょう。
わたしの場合、「ブログやサイトがどのようにして出来上がるのか」というところから未知の世界だったので、そのへんもわかっておくとイメージが湧いてスムーズに作業が進むかと思います。
WordPressとは


ブログ・サイトは、一から自分の手でコードを書いて作り上げることもできます。
HTMLやCSSなどを使い、コードを打って構造を整え、そこに文章や画像を入れていくことで出来上がります。
でもこの方法になると、HTMLやCSSの勉強をしないといけません。
初めての人は「なんだこれ?」となるし、時間がかかるのでおすすめしません。記事を書くまでが遠い道のりとなって、挫折してしまいます…
こうした手間を省いてくれるのが、「WordPress(ワードプレス)」です。
ワードプレスはCMS(コンテンツ・マネージメント・システム)というものの一つです。
と言ってもわかりにくいと思うので、「管理や更新がとっても簡単なブログ・サイト運営システム」だと思ってください!
誰でも気軽にブログやサイトを作って管理できるこのシステム、利用しない手はないですよね。
ということで、WordPressは世界中で大人気なんです。
サーバー・ドメイン・WordPressの関係
では、ブログ・サイトを作るのに必要なものと、それらの関係について書いていきます。
必要なものは、サーバーとドメインです。この2つが用意できれば、簡単に作ることができます。
無料ブログの場合は、ある会社が提供しているサービスを借りている形になるため、サーバーやドメインを自分で用意しなくても大丈夫なんです。
これは一見メリットに見えるけど、「サーバーやドメインの管理が自分でできない」ということは、大事な要の部分を他人に握られているということになります。
逆にすべてを自分の管理下に置いておけば、急にブログが消えたりすることもなく安心です。
話は戻って、必要なものはサーバーとドメインとお話ししました。
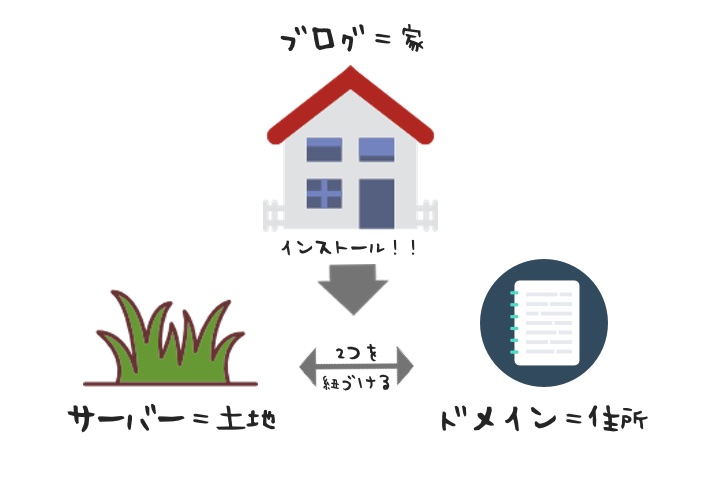
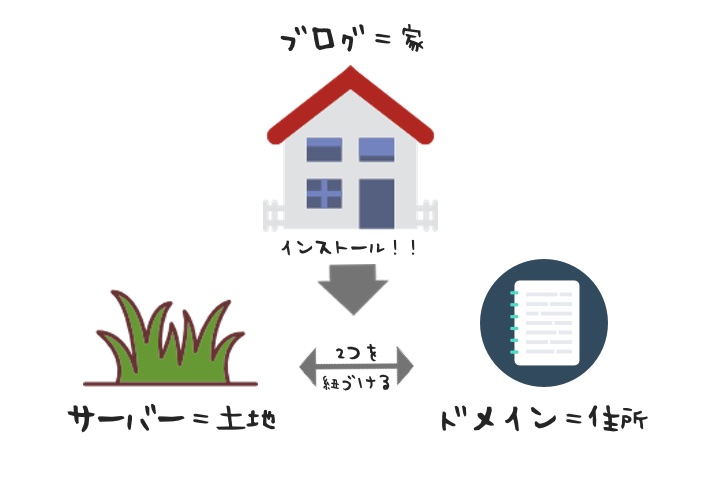
この2つの関係と、さらにWordPressとの関係をイラストで図解してみます。


サーバーは土地。ドメインは住所。
2つを結びつけて自分の場所を作ったところに、ブログという名の家を建てるイメージです。この家を建ててくれるのがWordPressということです。
なんとなくイメージが湧きましたか?
さらに細かい流れはこんな感じです。
- サーバーを契約する
- ドメインを取得する
- サーバーとドメインを紐づける
- WordPressをインストールする
これでWordPressでのブログ・サイト開設は完了です!
今のところまだ「???」と思っていても、とりあえずやっているうちにわかってきます。
ぜひ実際に手を動かして、慣れていきましょう。
ブログ・サイト開設にかかる費用


わたしが最初WordPressに手を出さなかったのは、「よくわからないから」というのと「お金がかかるから」という理由がありました。
でもこれは、今思えば間違いだったなと思います。
「お金がかかる=良くないこと」と思われがちですが、これから収入源となるかもしれない部分には、しっかりお金をかけるべきです。
たくさんかけろとは言いません。ただ、必要な分だけは投資しておく必要があります。その方が結果的に遠回りしないで済みます。
わたしは上記2つの理由から、遠回りしてしまいました。
遠回りしないために、無料ブログで時間を無駄にしないために、必要な分だけお金をかけ、WordPressでブログ・サイトを運営していってください。
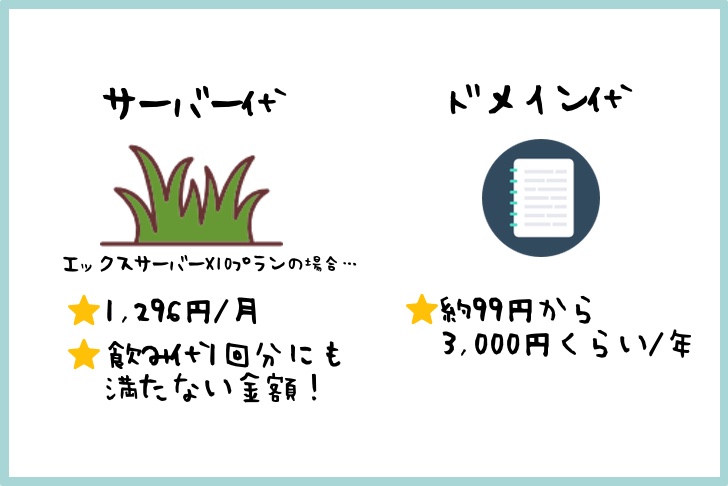
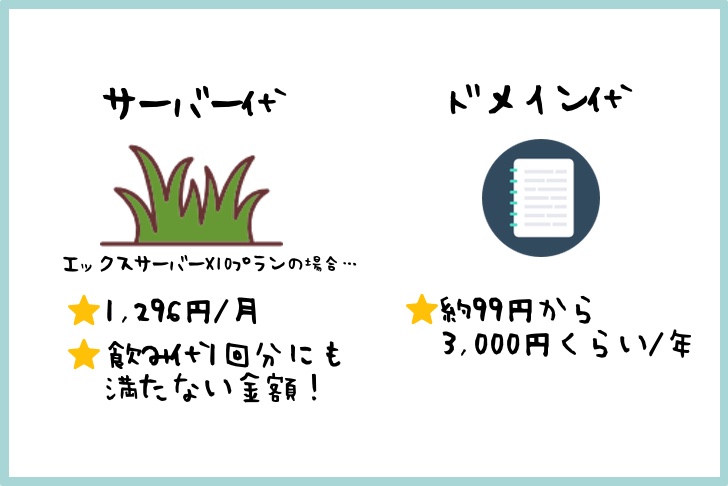
ちなみに、ブログ・サイト開設でかかるお金はこんな感じです。
- サーバー代:1,296円/月(エックスサーバーX10プランの場合)
- ドメイン代:99〜3,000円/年
「思っていたより安かった!」という人もいるのではないでしょうか?
わたしも最初、年間数万円かかるのかな…なんて思っていたのですが、全然かからなくてびっくりしました。
エックスサーバーのX10プランは、最初初期費用で3,240円プラスされますが、それ以降はずっと月々1,296円です。
ドメイン代はものによって違い、安いものだと99円から取得することができます。
サーバーやドメインと言うと「難しそう」「お金かかりそう」というイメージが先行するかもしれません。
でも決してそんなことはないので、身構えずに「ちょっとやってみようかな」くらいの気持ちで取り組んでみてください!
ブログ・サイトを開設する方法
いよいよ具体的な内容に入っていきます。一つ一つ焦らず進めていってくださいね。
サーバー契約のやり方


まずはサーバー契約から。
「サーバーはどこを使ったらいいの?」というのが、最初のわたしの悩みでした。
サーバーはいろいろあります。有名どころで言うと、エックスサーバー、ロリポップ、さくらサーバーなど。
この中でわたしがもっともおすすめするのは、「エックスサーバー」です。
エックスサーバーは、安定感が強く、管理画面も使いやすく、そして困った時の対応が早いという三拍子揃ったサーバーなんです。
唯一の難点は他のサーバーより高いことですが、高いと言っても月額約1,300円。ブログの安全性を買うなら、十分安い金額だと言えます。
ロリポップは安いですが、ちょこちょこ問題が起きている(サーバーが落ちたりなど)のが気になるのと、さくらサーバーは管理画面が使いにくいのが気になって、結局エックスサーバーに落ち着きました。
これからブログ・サイトを開設する人におすすめなのが、「X10プラン」です。
データベースの管理できる個数によってプランが分かれるのですが、X10プランでも十分なので、最初は気にせずこちらのプランを選べば大丈夫です。
最初の10日間はお試し期間として、無料で登録することができます。
では、エックスサーバーでのサーバー契約の仕方を説明していきます!
まず、上記ボタンから、エックスサーバーの公式ページに移動します。


右側に「サーバー無料お試し10日間」の申し込みフォームがあるので、クリックします。
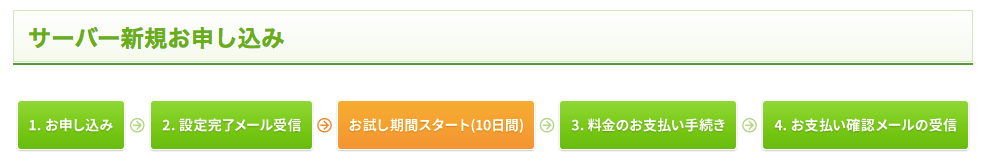
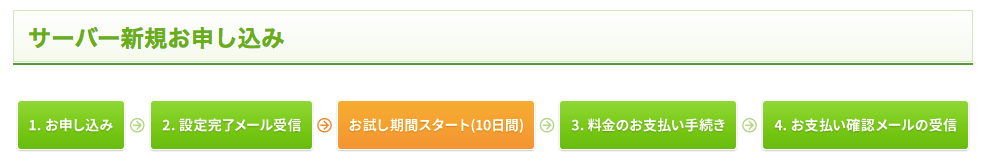
すると、サーバーの新規申し込みの流れを説明するページに移ります。


上下にお申し込みフォームのボタンがあるので、どちらかをクリックしてください。
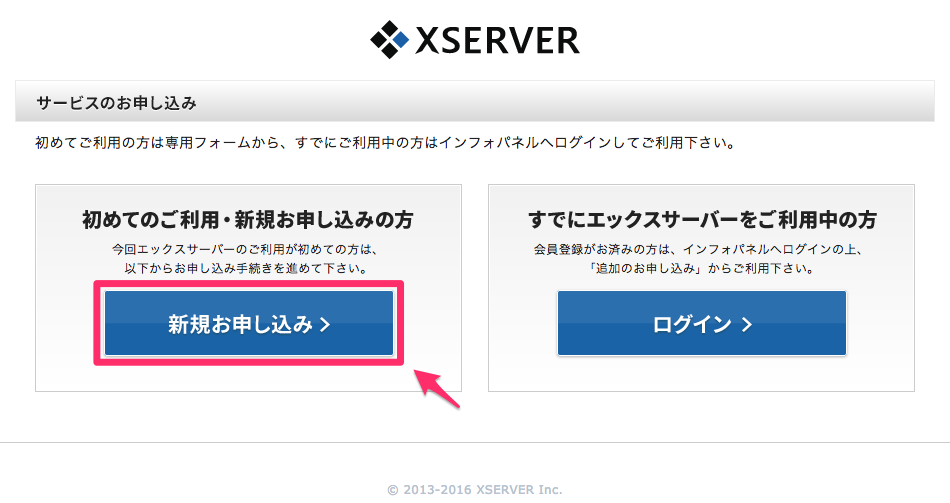
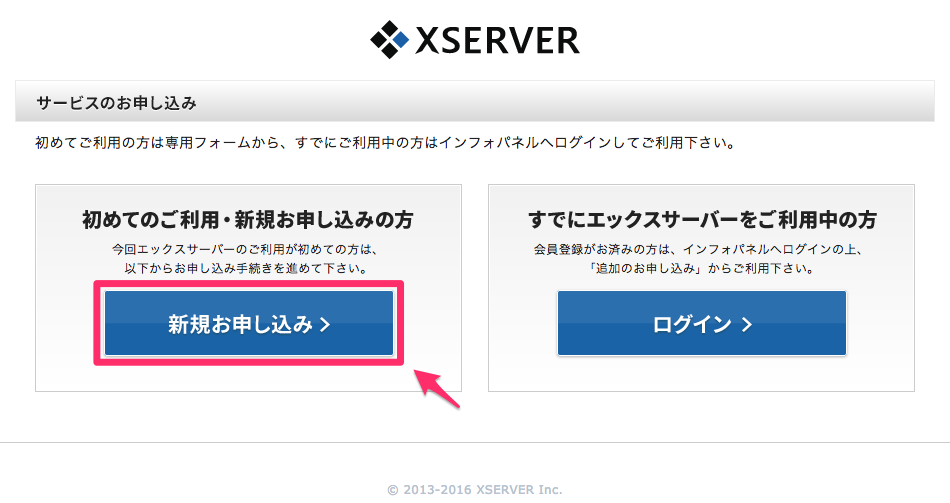
するとこんなページに移ります。初めての人がほとんどだと思うので、左側をクリックします。


「サーバーのお申し込み」をクリックします。


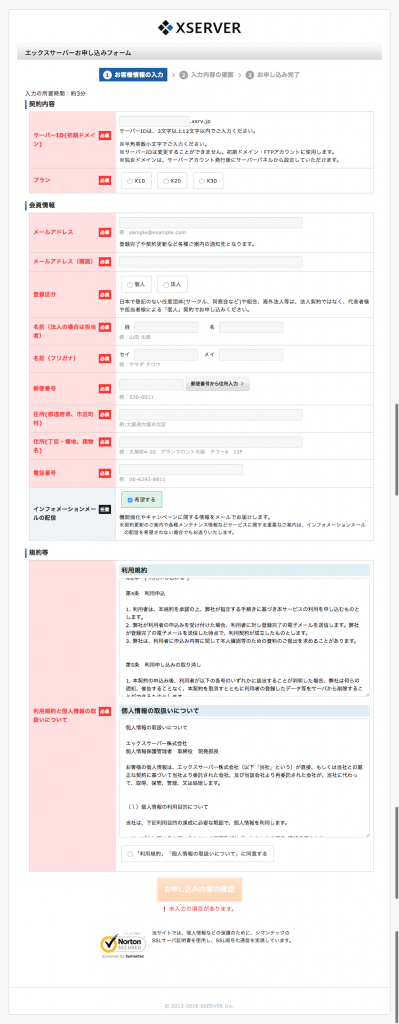
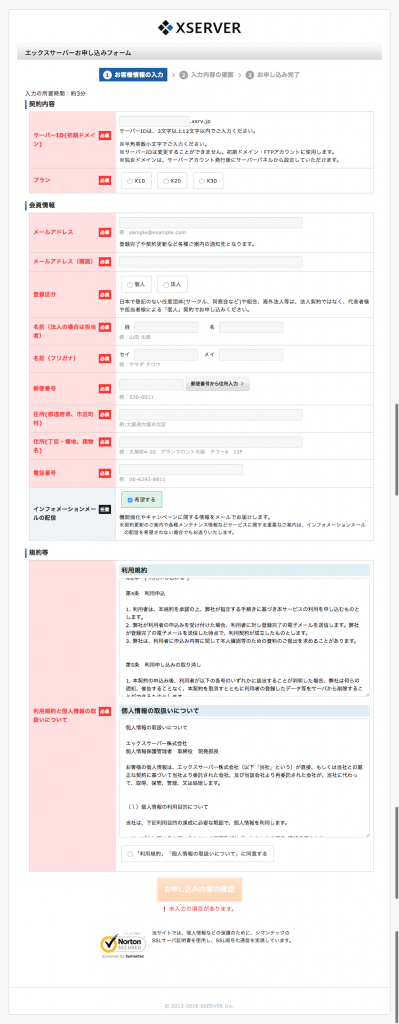
個人情報などを埋めていきます。


迷いそうなところだけ簡単に説明します!
- サーバーID:好きな英数字で決めてください。特に何に使うわけでもなく自分で管理するくらいなので、わかりやすくシンプルに4〜8文字くらいで決めるといいと思います。
- プラン:個人でブログ・サイトを運営するなら、X10プランで十分です。わたしもこのプランを使っています。
- 登録区分:個人なら個人、法人なら法人にチェックを入れます。
他は特に迷うことはないと思います。
入力すると、赤色が青色に変わります。


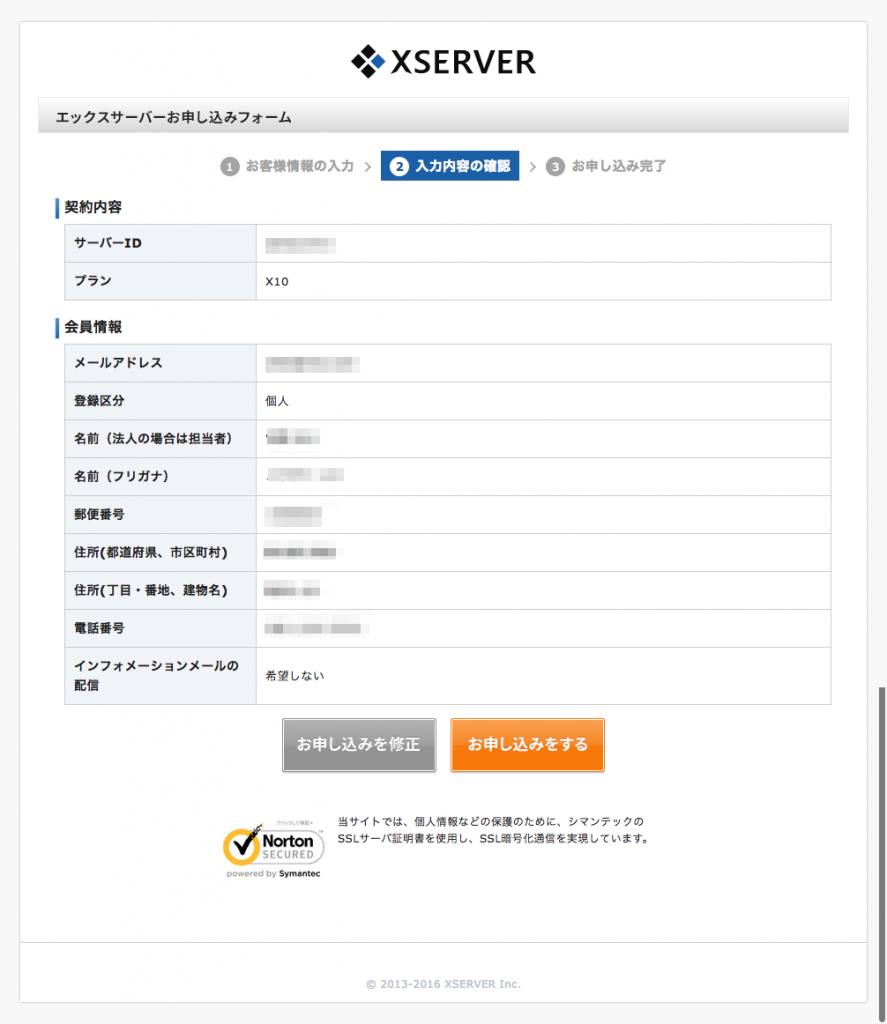
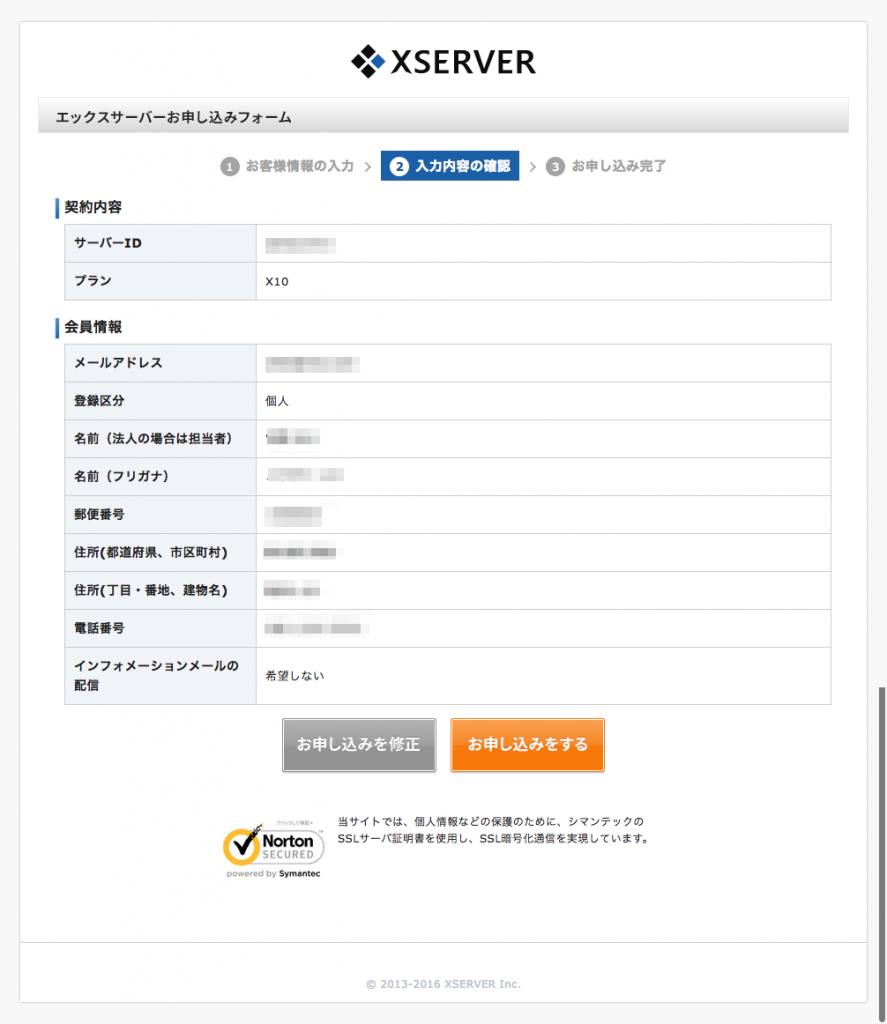
お申し込み内容の確認に進みます。


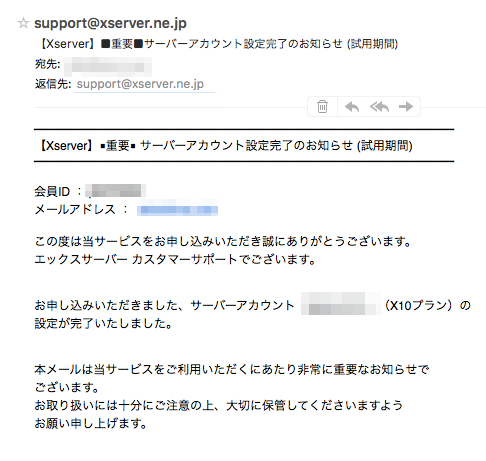
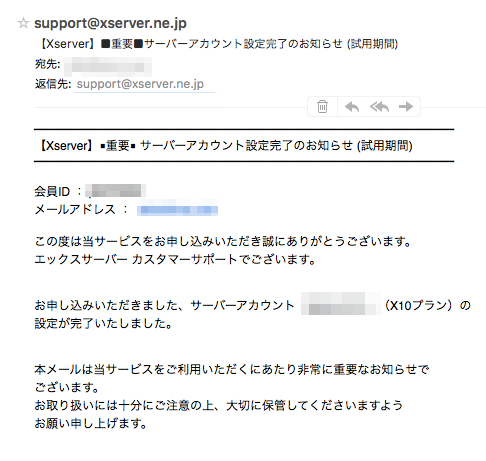
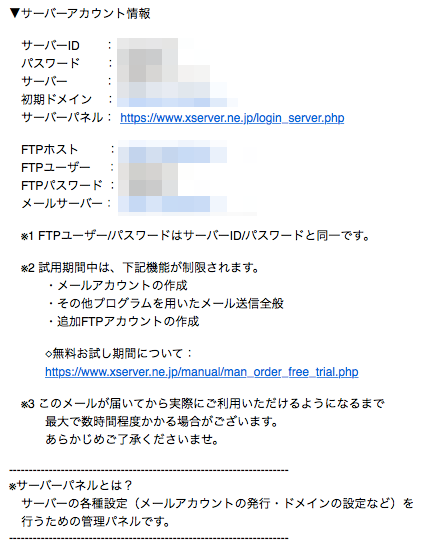
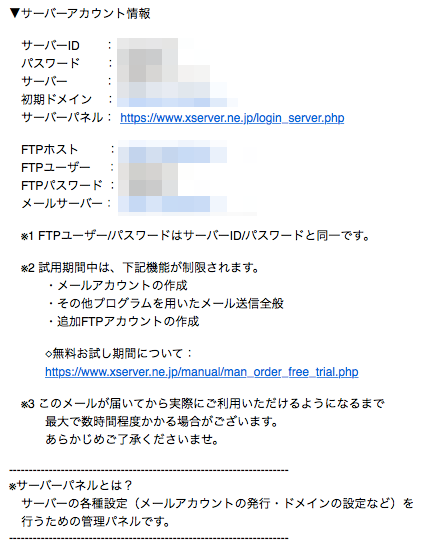
「お申し込みをする」をクリックすると、「■重要■サーバーアカウント設定完了のお知らせ(試用期間)」というタイトルでメールが届きます。


このメールには大切な情報がたくさん詰まっているので、きちんと保管しておくようにしてくださいね。
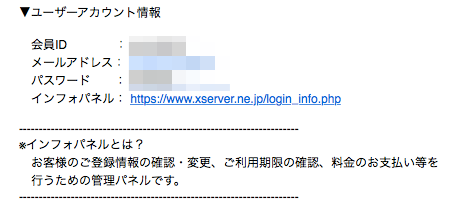
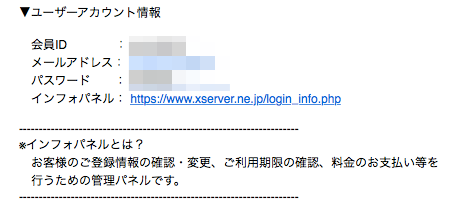
よく使うのがこのへんの情報。まずは「ユーザーアカウント情報」。


次に「サーバーアカウント情報」です。


最初はそれぞれ何に使うかよくわからないと思いますが、とにかくこのメールさえ取っておけば大丈夫です。
で、これでもうサーバーの契約は済んでいるのですが、忘れちゃいけないのが「10日間無料お試し」だという点なんです。
この期間内にお支払いを済ませておかないと、ブログ・サイトを作ってウキウキしているところで急に契約が切れて困ったことになります。
できれば忘れないうちに、登録したらすぐに支払い手続きを済ませておくことをおすすめします!
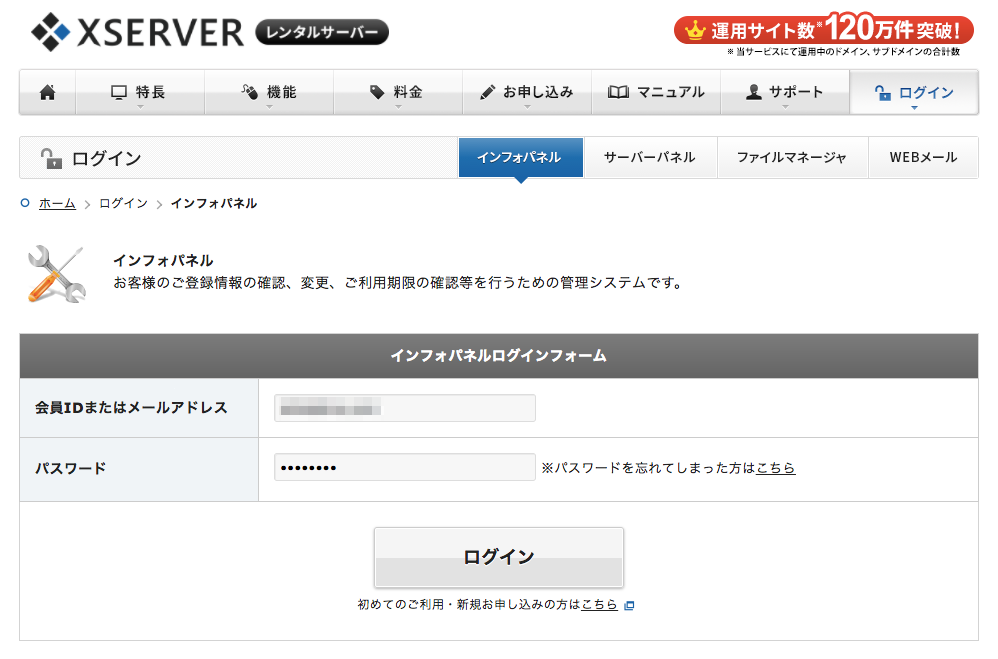
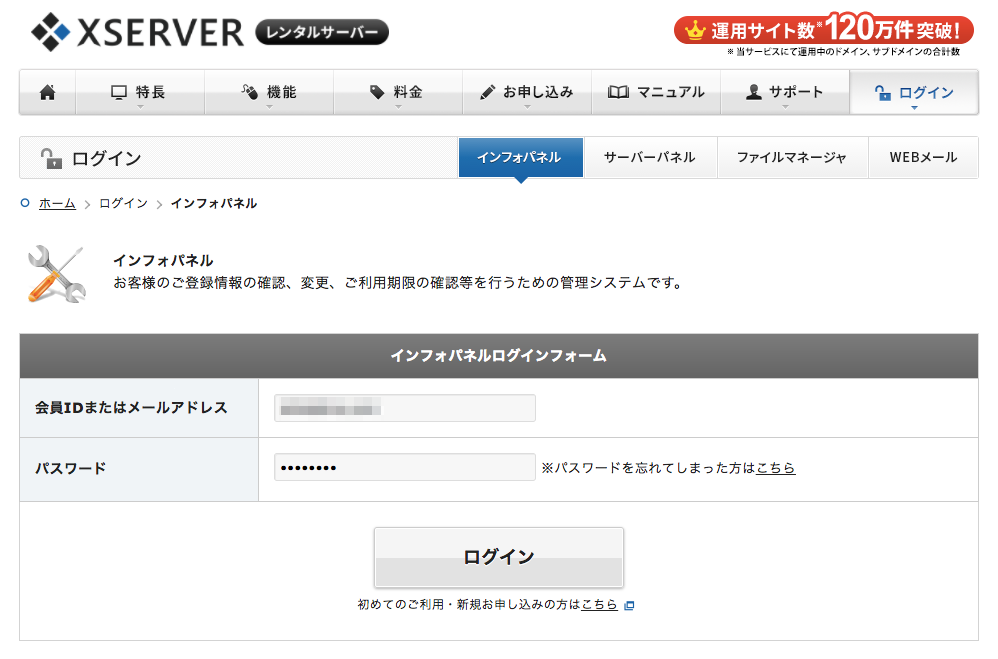
料金の支払いは、「インフォパネル」から行ないます。
メールに書かれている情報を見ながらログインします。


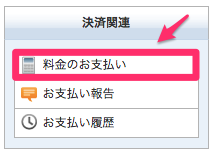
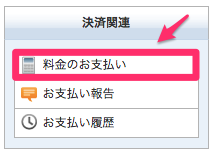
ログインしたら、左側の「料金のお支払い」をクリックします。


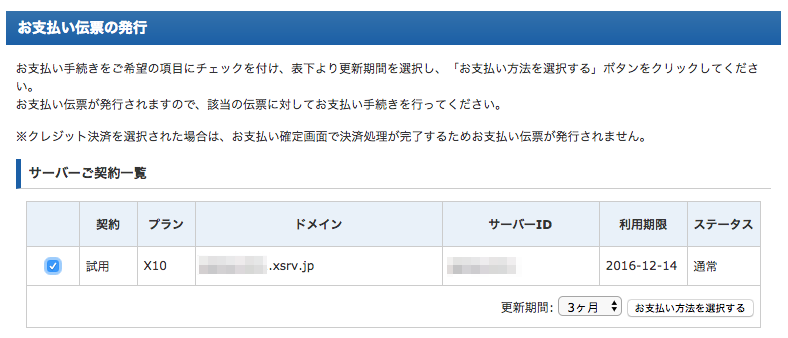
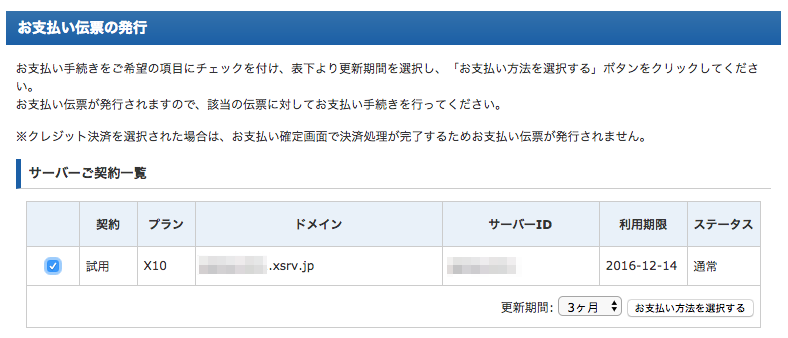
「試用」の左側のチェックボックスにチェックを入れ、更新期間を選んで「お支払い方法を選択する」をクリックします。(わたしはいつも3ヶ月で更新しています)


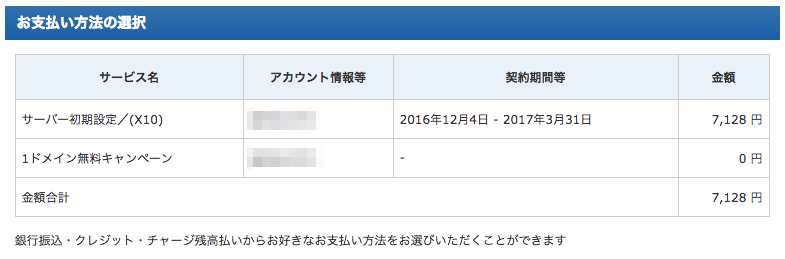
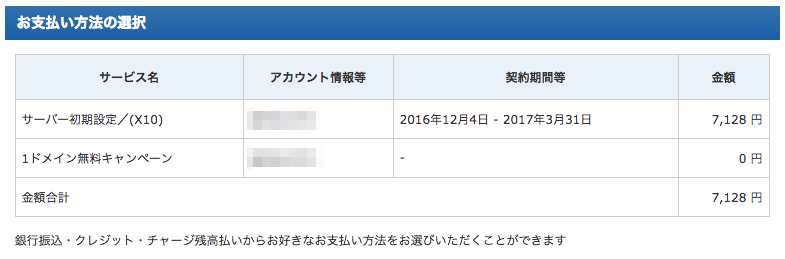
以下のようなページに移動します。最初は初期費用が合算されるので、以下の金額になります。(X10プランの場合)


下の方に銀行振込やクレジットカードでの支払いなどいろいろあるので、好きなものを選びます。
なんでもいいですが、クレジットカードが一番早くて簡単なのでおすすめです。
こうして料金を支払ったら、本格的にエックスサーバー契約の完了です。
ドメインの取り方


では次に、ドメインを取得しましょう!
土地であるサーバーはもう契約したので、次はそこに紐づけるための住所=ドメインを取ります。
ドメインもサーバーと同様、どこにしようか悩む方が多いと思います。
どこも大差なく、わたしは管理画面の使いやすさで決めています。
それでいくと、おすすめは「ムームードメイン」です。直感的に使えるし、管理画面が見やすくていい感じです!
お名前ドットコムなども有名だし良いと思いますが、使いやすさで言うとムームードメインの方がわたしは好きです。
\ ♡ドメイン取得はこちらから♡ /
今回は、ムームードメインでのドメイン取得のやり方を説明します。
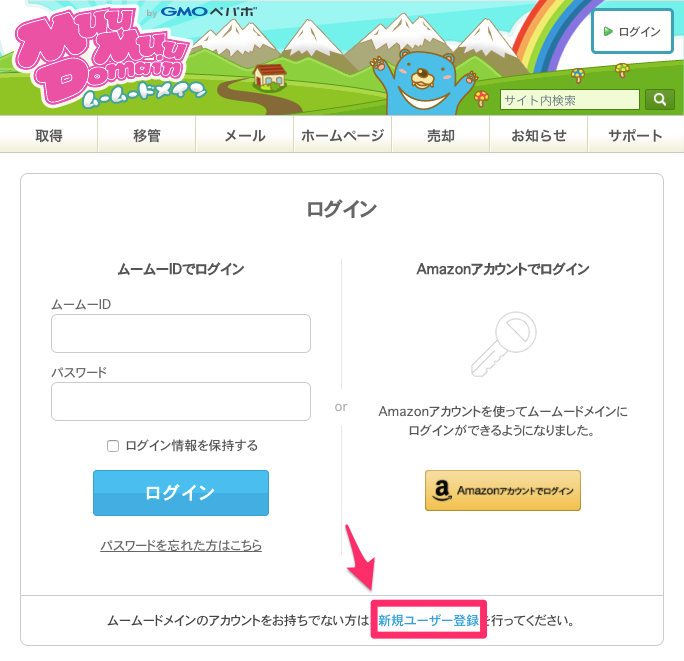
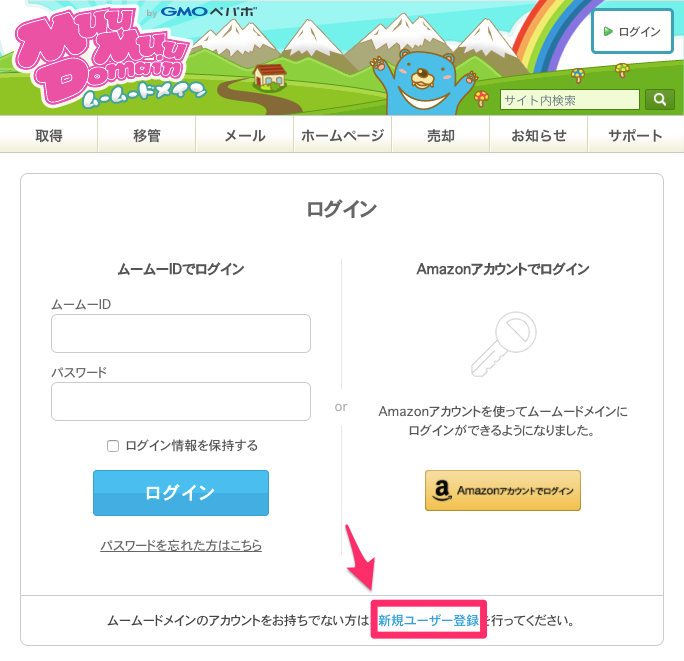
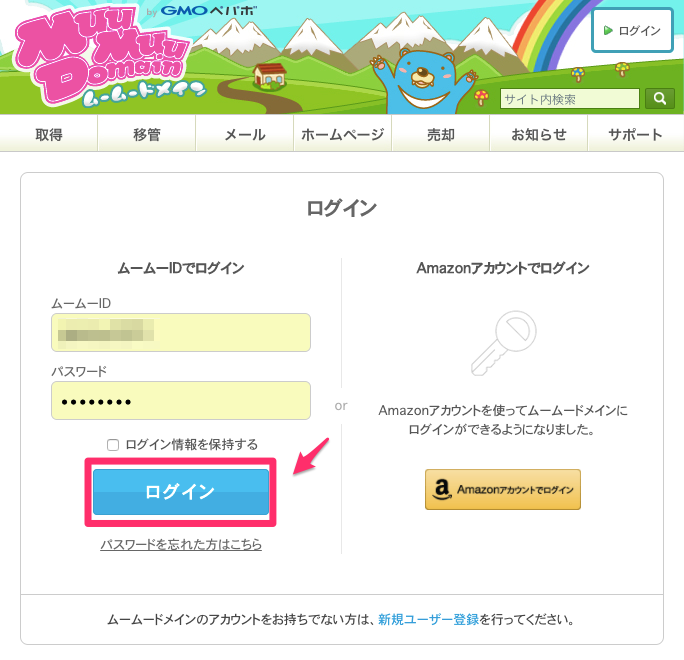
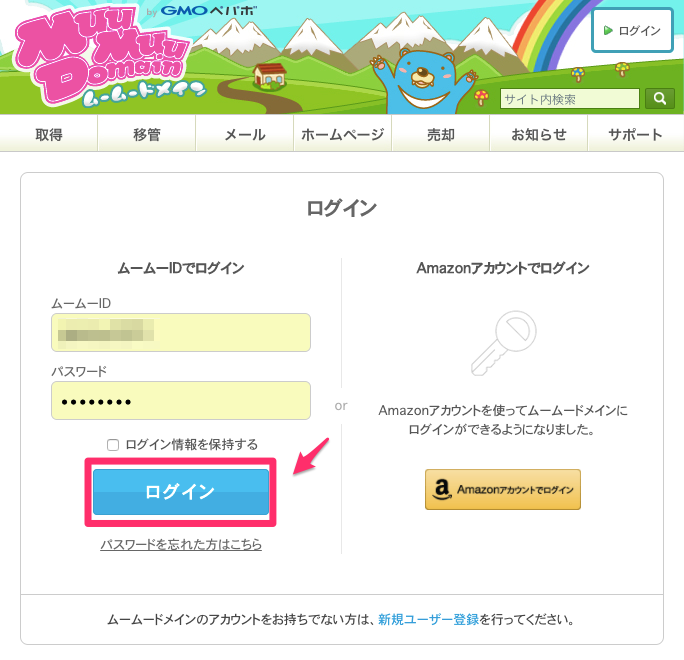
上記のボタンから、ムームードメインの公式ページに移動して、右上の「ログイン」をクリックします。


ID登録を済ませている人は左側からログイン、登録が済んでいない人は新規ユーザー登録を行ないます。


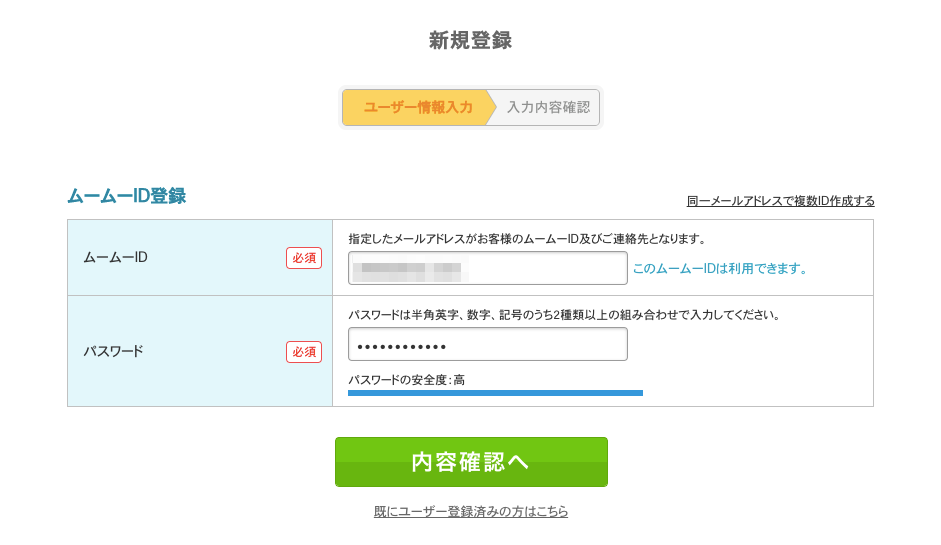
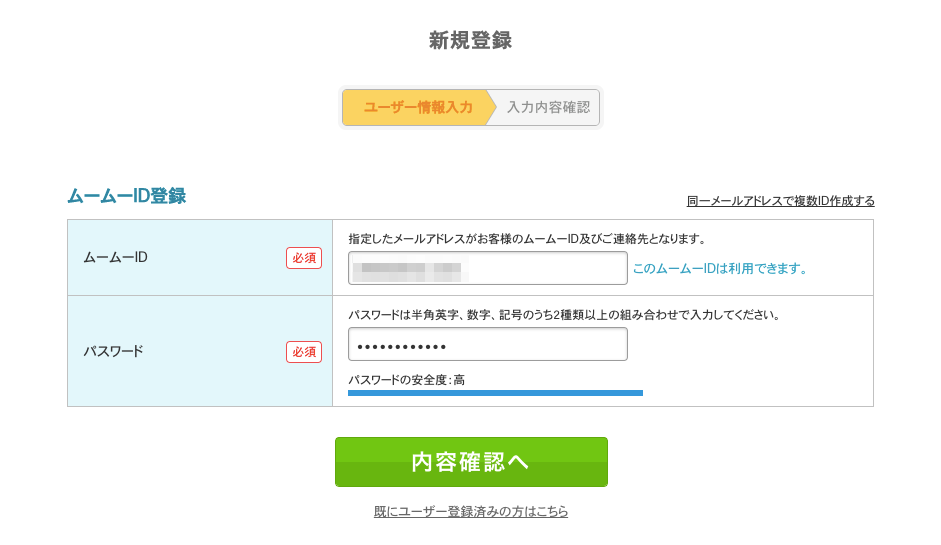
すると以下のような画面になるので、IDとパスワードを決定します。どちらも好きなもので大丈夫です!


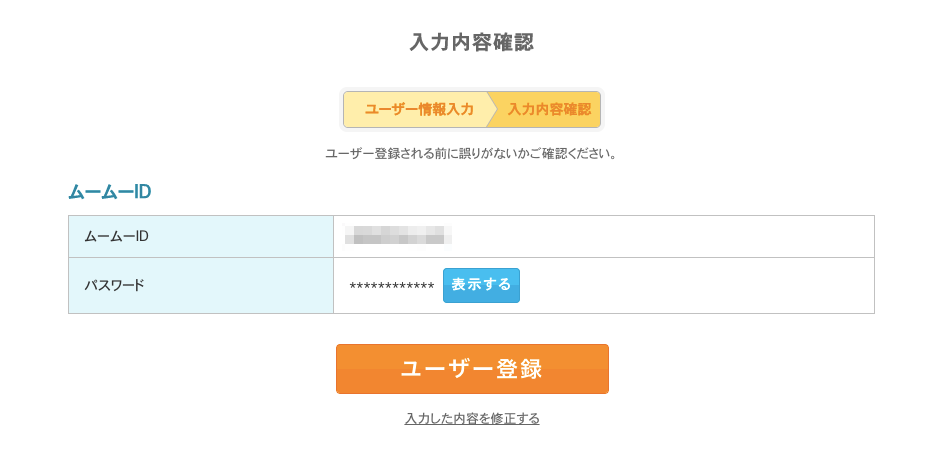
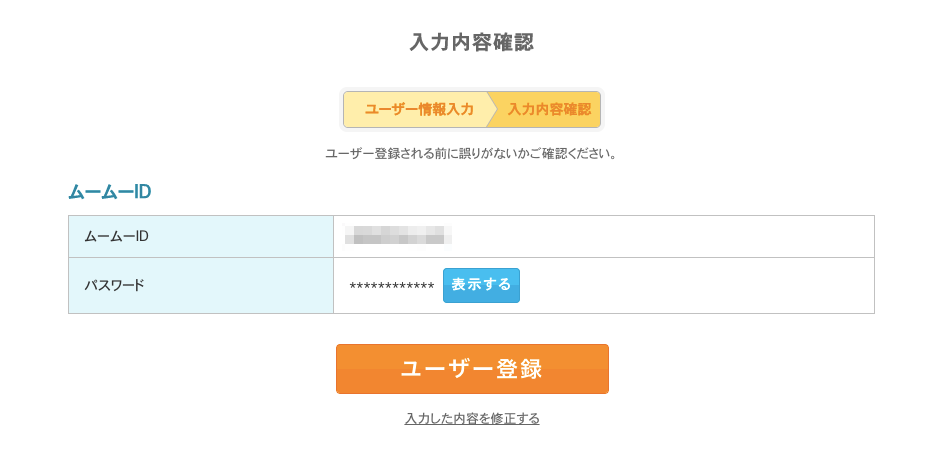
OKなら「内容確認へ」ボタンを押し、ユーザー登録を行なってください。


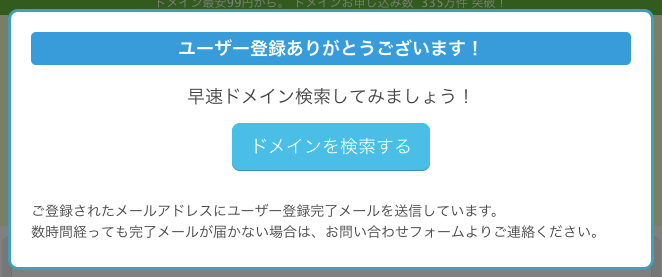
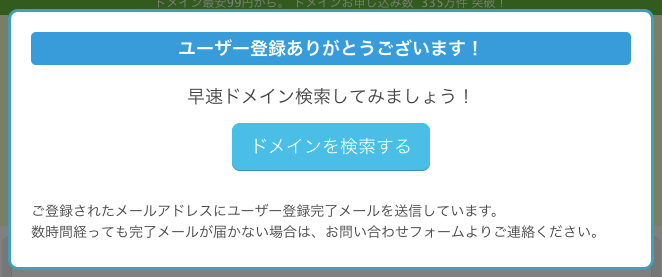
これでユーザー登録完了です!


これで、先ほどのログイン画面からログインできるようになります。


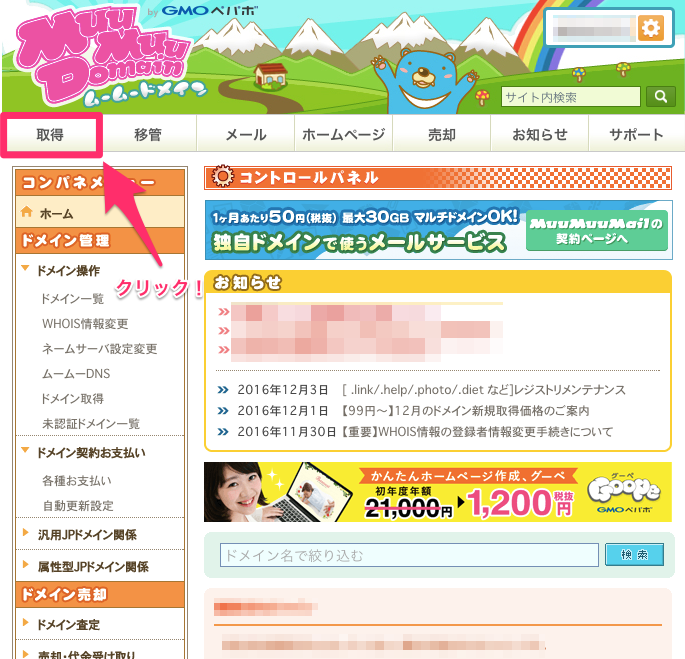
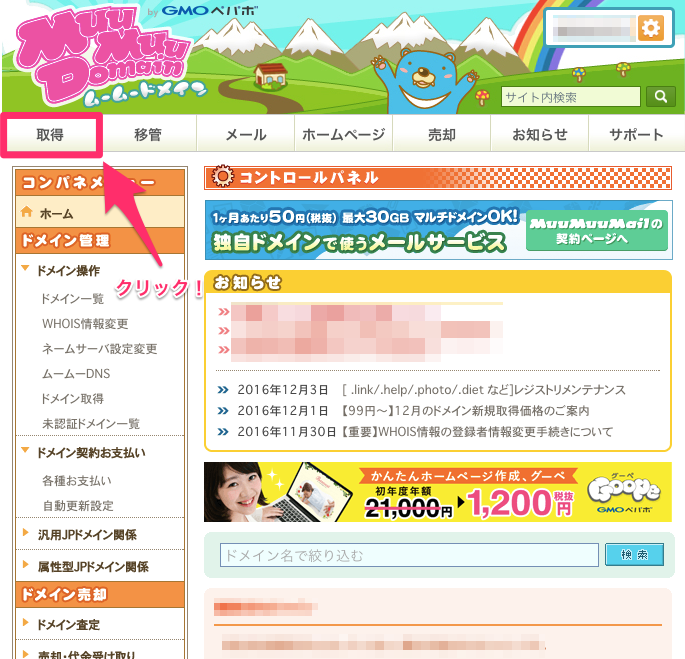
早速ドメインを取得してみましょう!メニューバーの「取得」ボタンをクリックします。


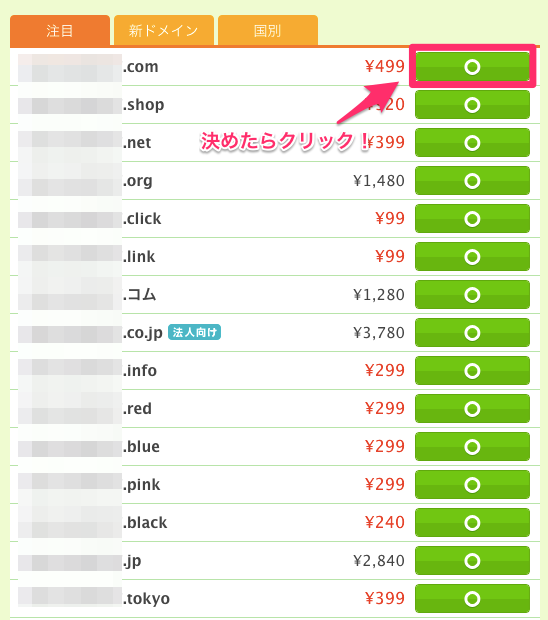
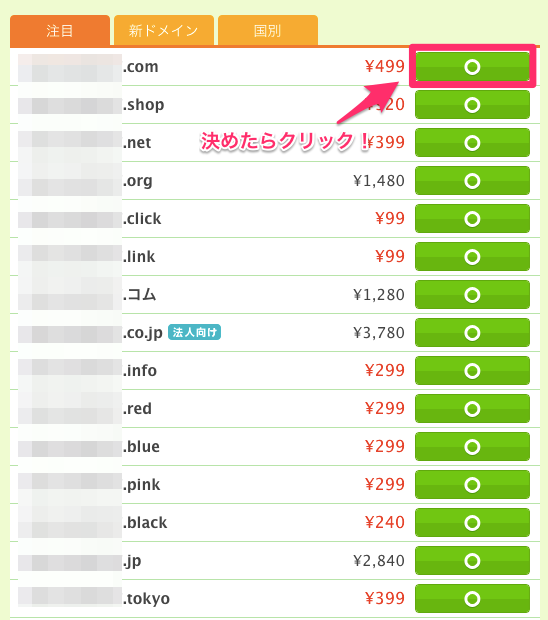
好きな英数字を入れ、ドメインを検索してみます。まだ使われていないものなら取得することができます。


ここで、ドメインの決め方について少し説明しておきます。
個人ブログ・サイトを運営するなら、以下のような感じで決めるのがおすすめです。
- 自分の名前(例:kameyamaruka.comなど)
- ジャンル・コンセプトをそのまま入れる(例:diet-privategym.com)
- ブログタイトルをそのまま英数字にする(例:ruka-ch.jp)
あまり長すぎない方が覚えやすくていいと思います。
また、個人ブログを運営する場合は、運営するうちにコンセプトが変わらないかどうか考えておいた方がいいです。
例えば「ダイエットについて書いていこう!」と思っていたけど、途中から別のジャンルについて書きたくなってくる場合もあると思います。
その時、自分の名前がドメインなら特に気にする必要はないですが、「ruka-ch.jp」などダイエットと関わる単語が入っていると、別のジャンルについて少し書きにくくなりますよね。
もしいろいろなことを書く予定があるなら、ジャンルなどはドメインに入れない方がいいかもしれません。
日本語ドメインも取ることはできますが、見た目的に好みが分かれるので、わたしはスタンダードな英数字のドメインを取ることがほとんどです。
本当にキーワードを絞った小さなサイトの場合は、日本語ドメインでミニサイトを作ることもあります。
また、.comや.org、.linkなど様々なものがありますが、そこまで気にしなくていいと思います。
意味の違いは微妙にあっても、制限などはありません。
例えば.orgは「非営利団体」という意味があります。でも制限はないし、普通に取って個人ブログで使っても何も問題はないです。
もし「あーこれ使わなかったなー」となっても、年間数百円ととても安いので、あまり気負わなくてもいいと思います。
決めたら、右側の「◯」をクリックします。


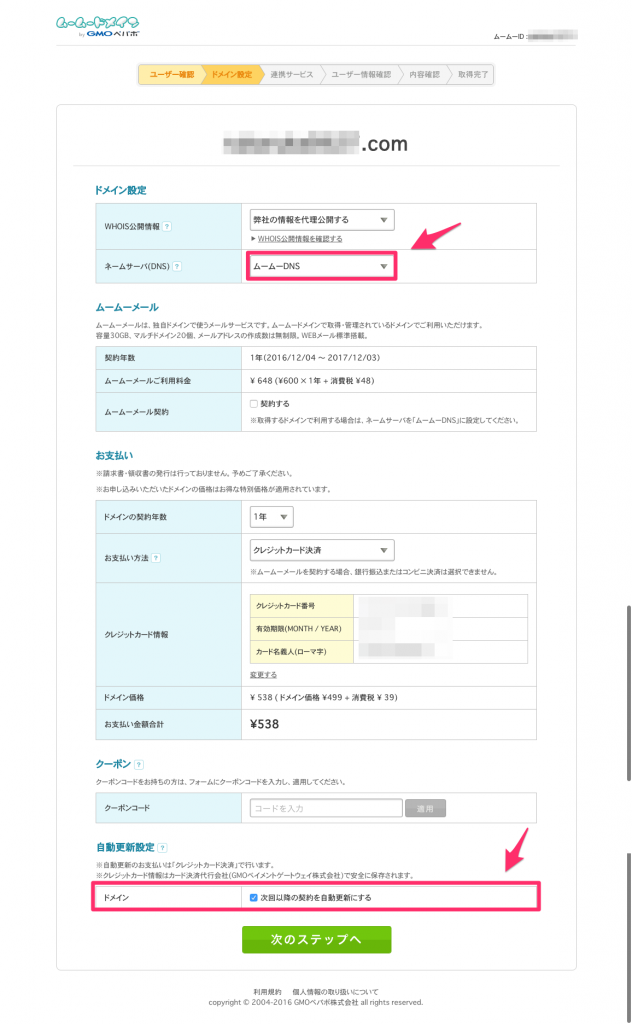
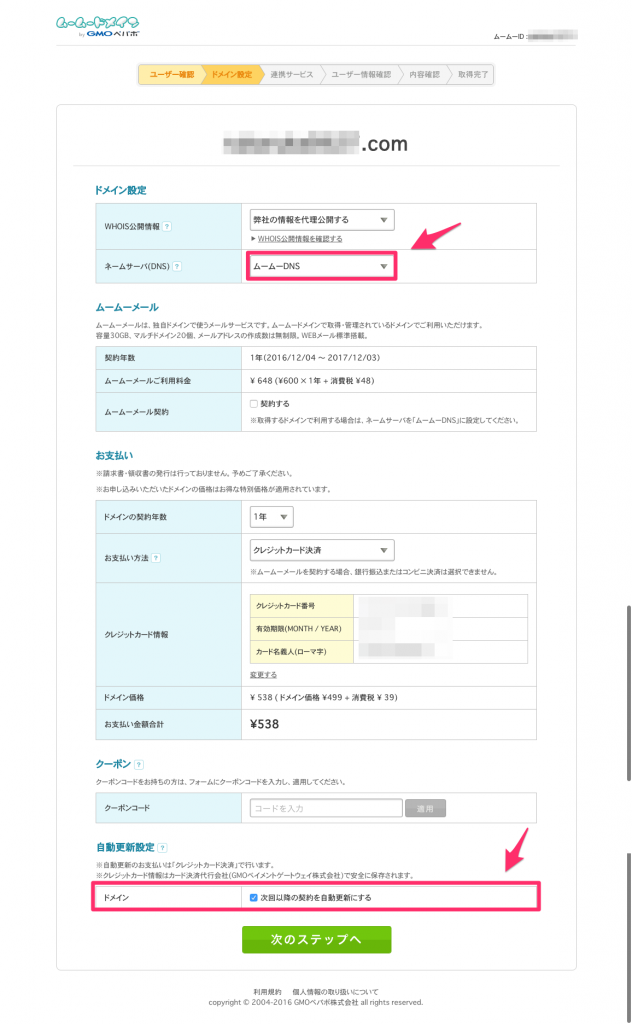
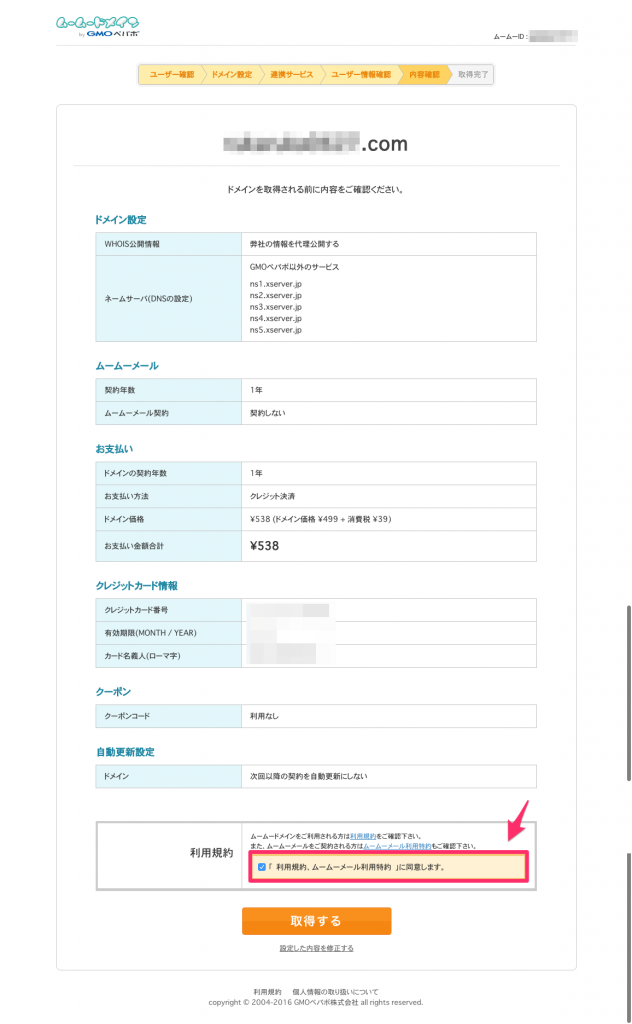
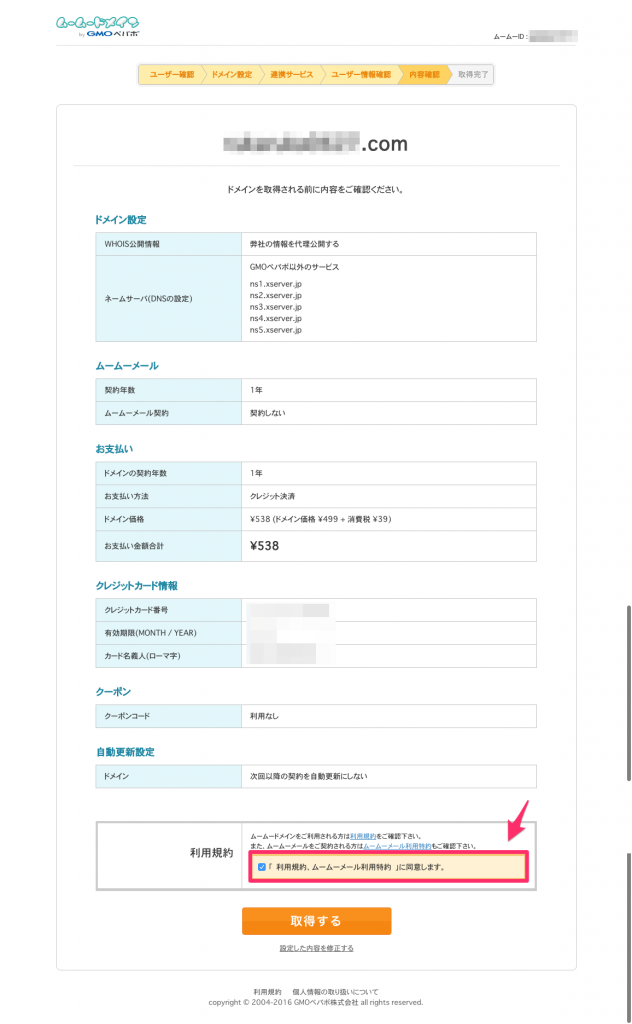
こんな画面に移るので、内容を確認していきましょう。
主に変更を加えるのは「ネームサーバ(DNS)」と「自動更新」の部分です。


「ネームサーバ(DNS)ってなに?」と思う人もいると思います。
これは、サーバーとの紐付けで大切な部分です。「サーバーの情報を入力するところ」と覚えておいてください!
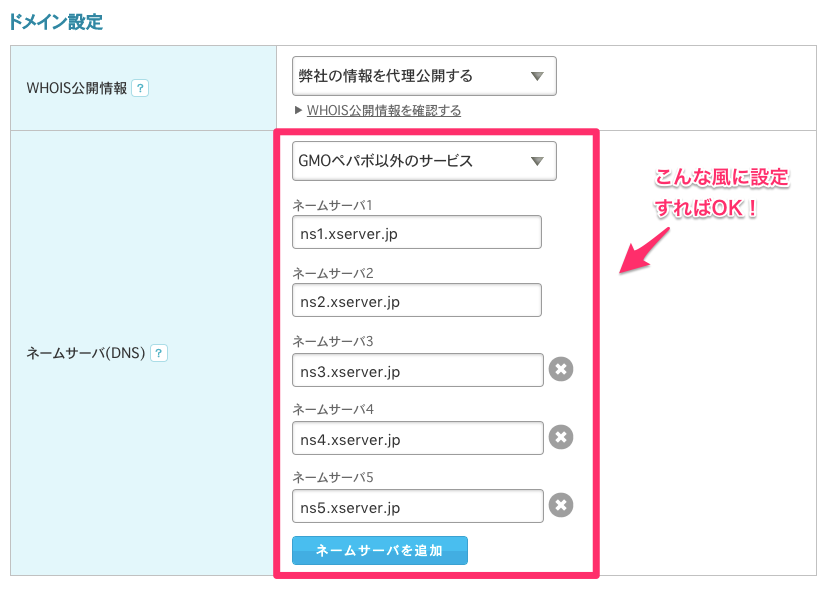
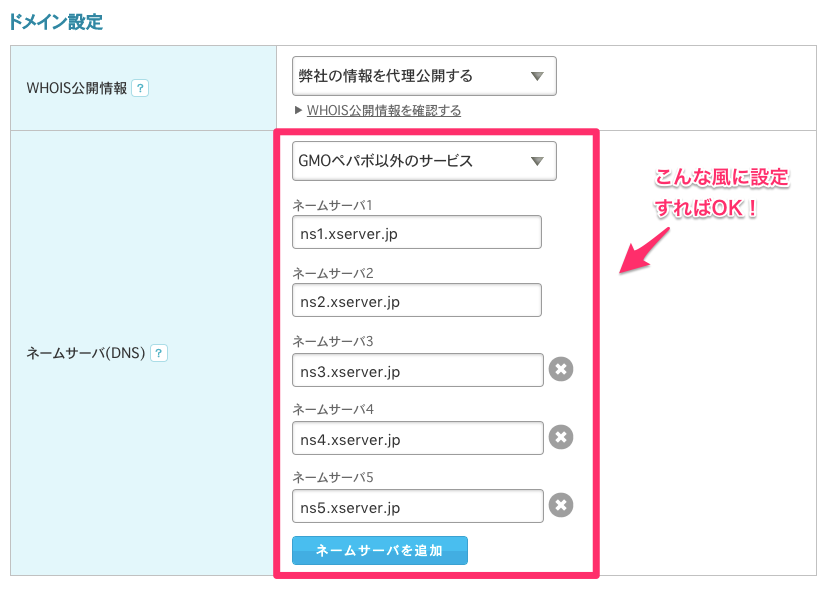
ここではエックスサーバーの場合を説明します。
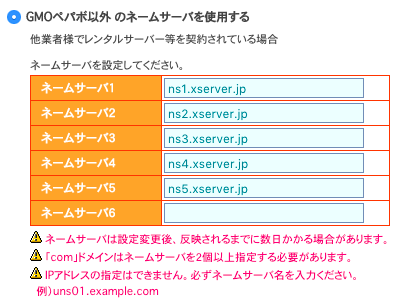
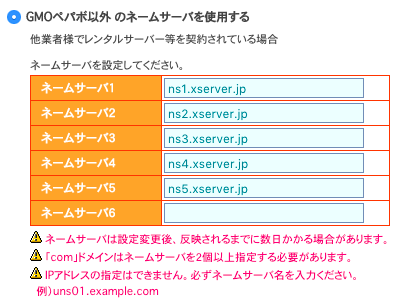
「GMOペパボ以外のサービス」を選択し、ネームサーバ1〜5にそれぞれ次の5つを入れてください。
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp


これはエックスサーバーのサーバーパネル→サーバー情報にも書いてあります。
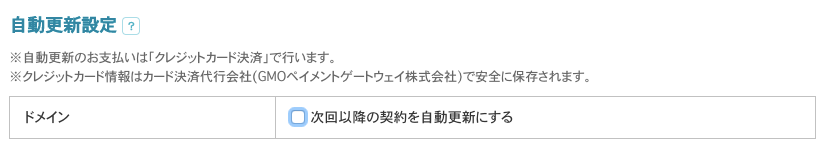
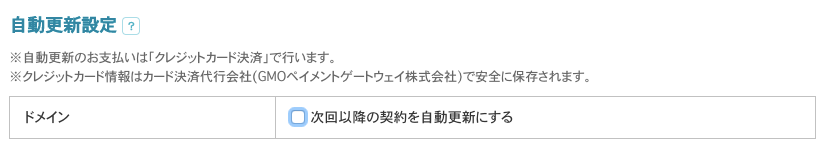
そして、自動更新設定を確認します。


「1年使ってみてから、まだ使い続けるドメインかどうか決めたい!」と思ったら、チェックを外しておきます。
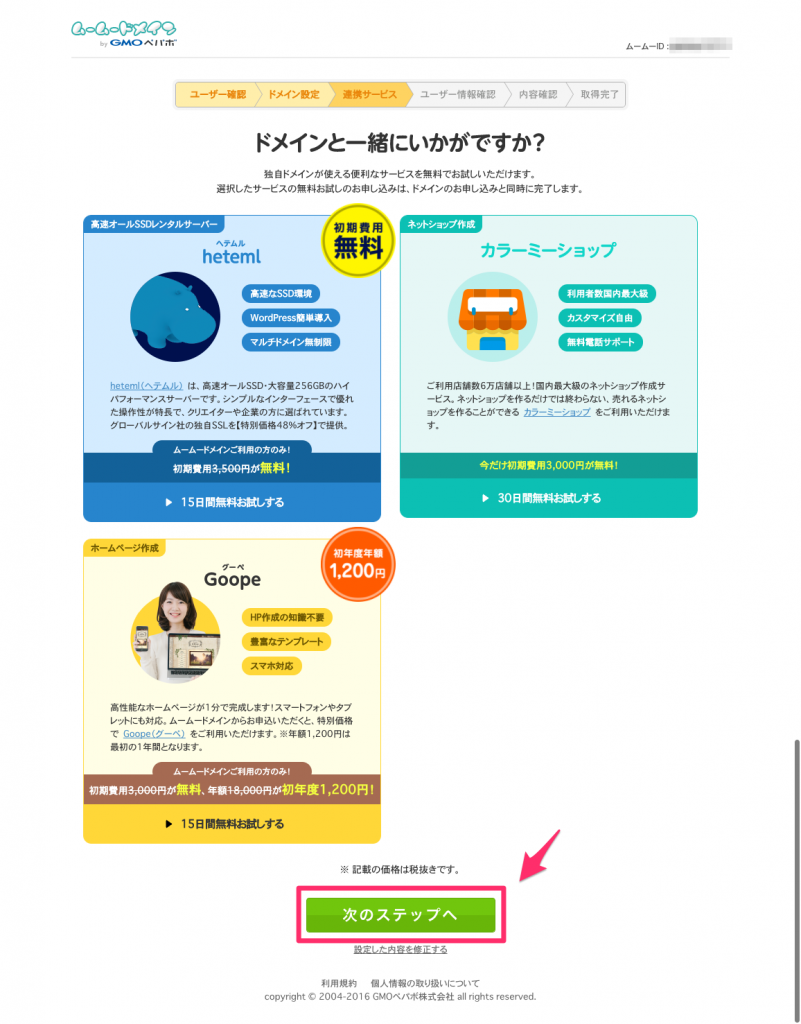
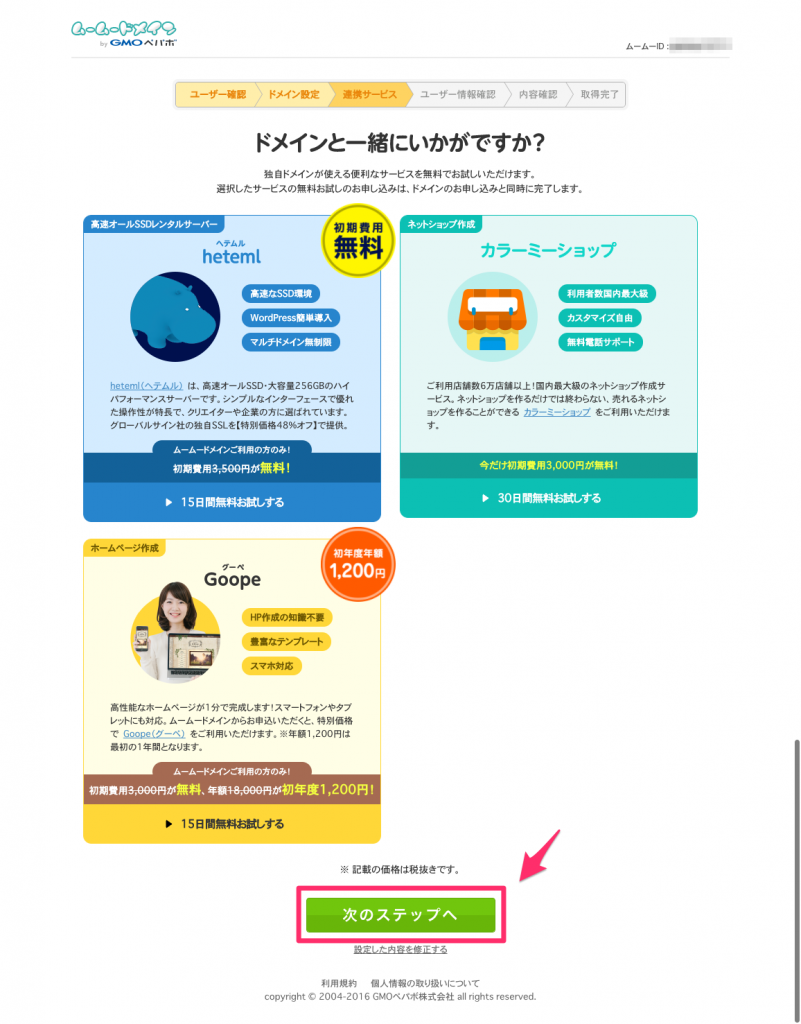
次のステップへ進むと、このような画面になります。


特に何も行なうことはないので、次のステップへ進んで内容を確認します。


利用規約に同意し、「取得する」ボタンを押せばドメイン取得完了です!!
サーバーとドメインを紐づける


サーバー、ドメインともに取得したら、それぞれを紐付けます。
紐付けるといっても難しいことは何もなく、サーバー側にドメインの情報、ドメイン側にサーバーの情報を入れればいいだけなので安心してください。
ドメイン側にサーバーの情報を入力する(ネームサーバ設定変更)
ドメイン側にサーバーの情報を入れるのは、さっきのネームサーバ(DNS)の設定で済んでいるので大丈夫です。
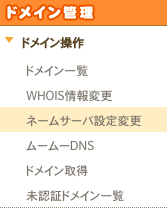
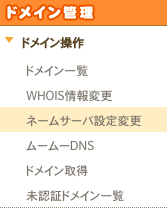
もしさっき設定し忘れた人は、管理画面の左側「ネームサーバの設定変更」から変更を行なってください。


こんな風に設定すればOKです。


サーバー側にドメインの情報を入力する(ドメイン追加設定)
次に、サーバー側にドメインの情報を入力していきます。
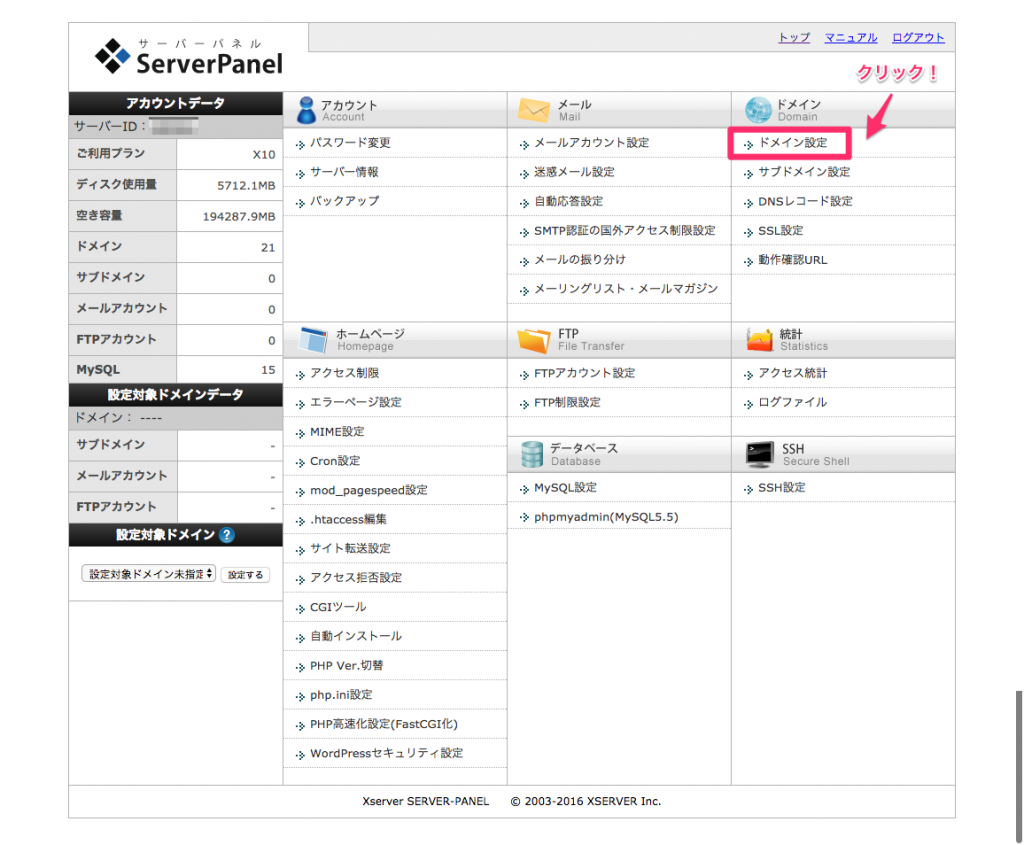
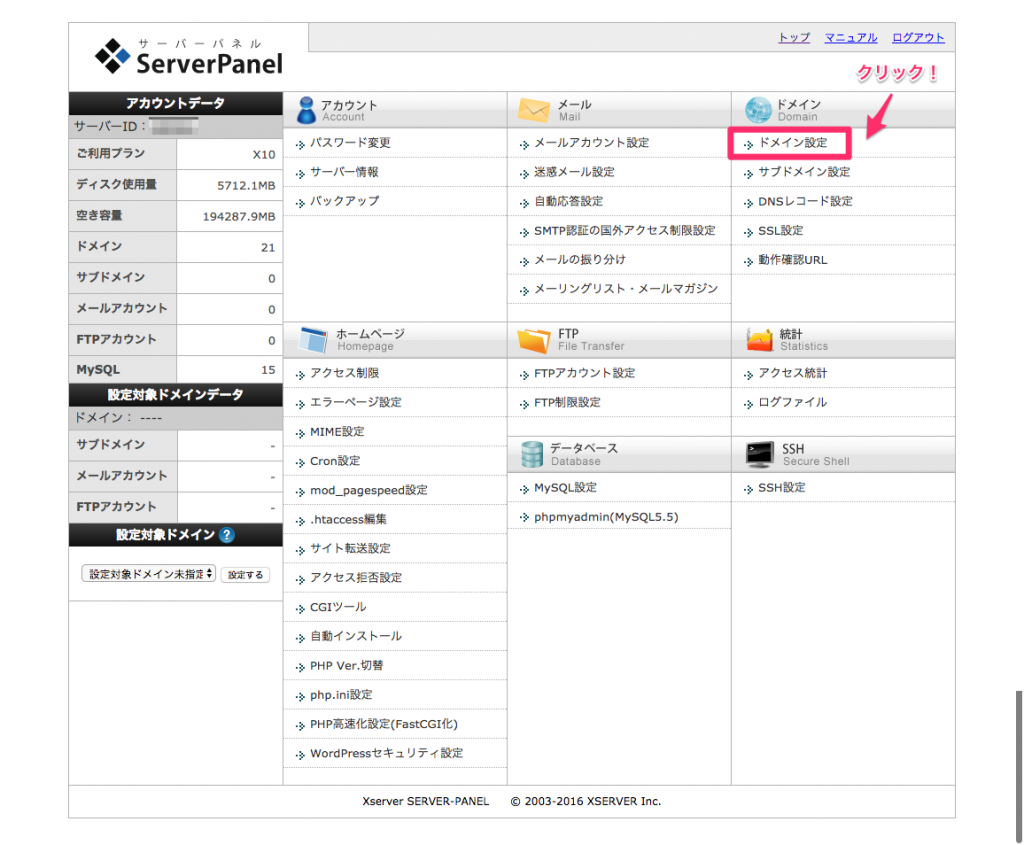
エックスサーバーの「サーバーパネル」(設定完了メールにログインURLが載ってます)にログインします。
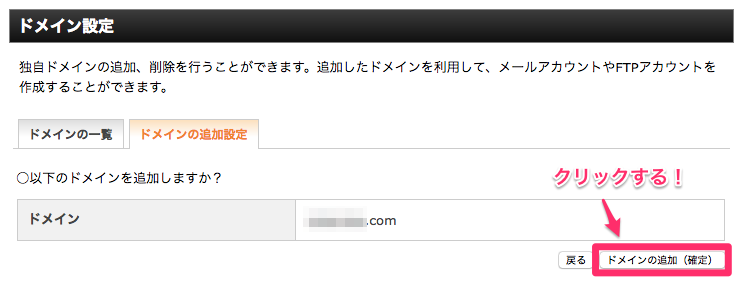
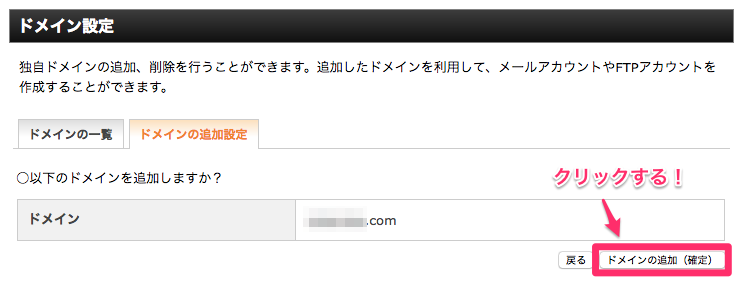
「ドメイン設定」をクリックしてください。


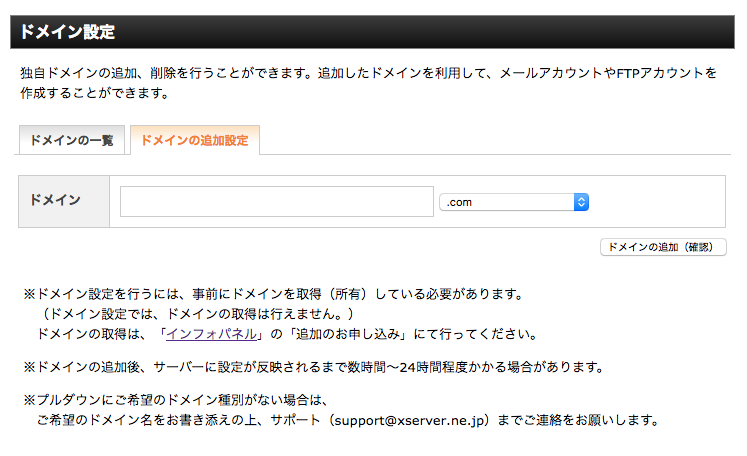
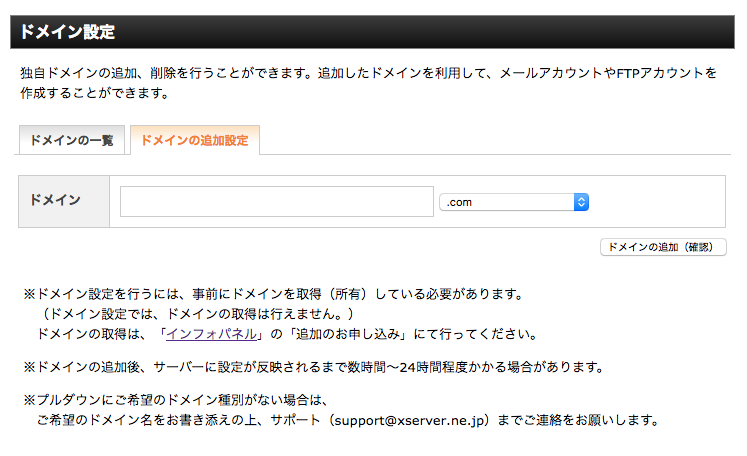
ドメインの追加設定タブをクリックし、さっき取得したドメインを入力して、「ドメインの追加(確定)」をクリックします。


もう一度ボタンをクリックし、ドメインの追加は完了です!


これでサーバー・ドメイン両方の紐付けが完了しました。
次はいよいよWordPressのインストールです。
WordPressインストール方法
WordPressのインストールは、とっても簡単です!
エックスサーバーのサーバーパネルから行なうことができます。
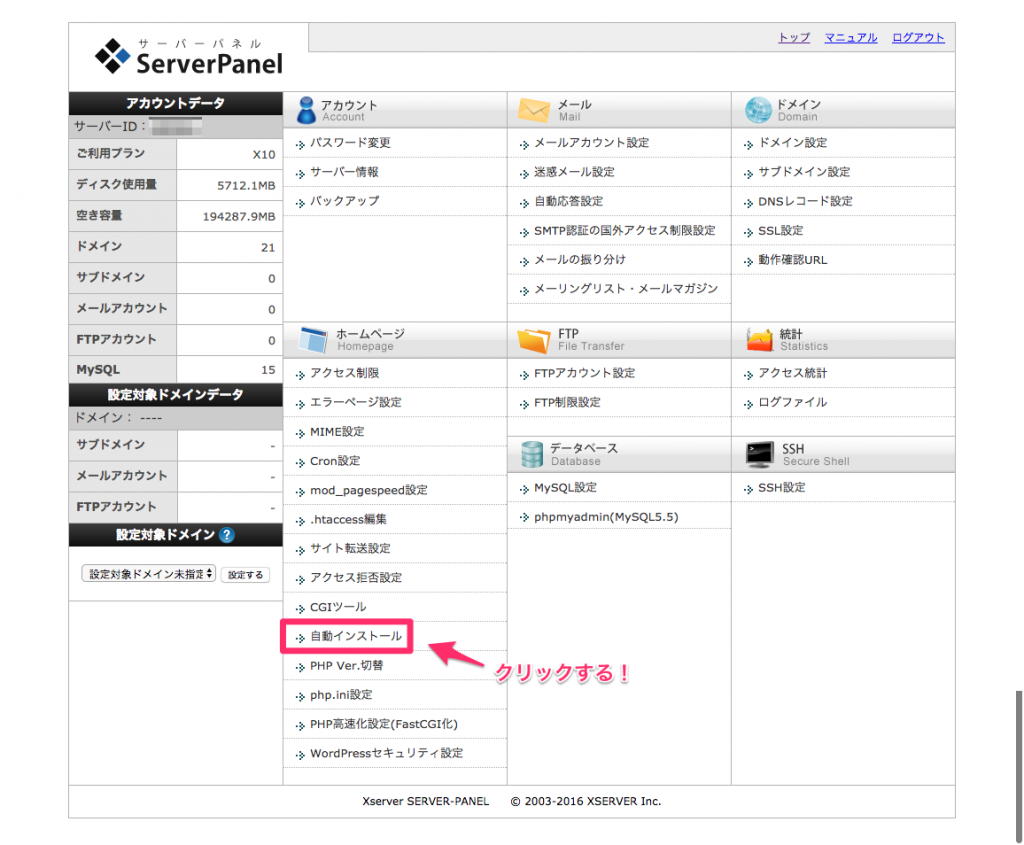
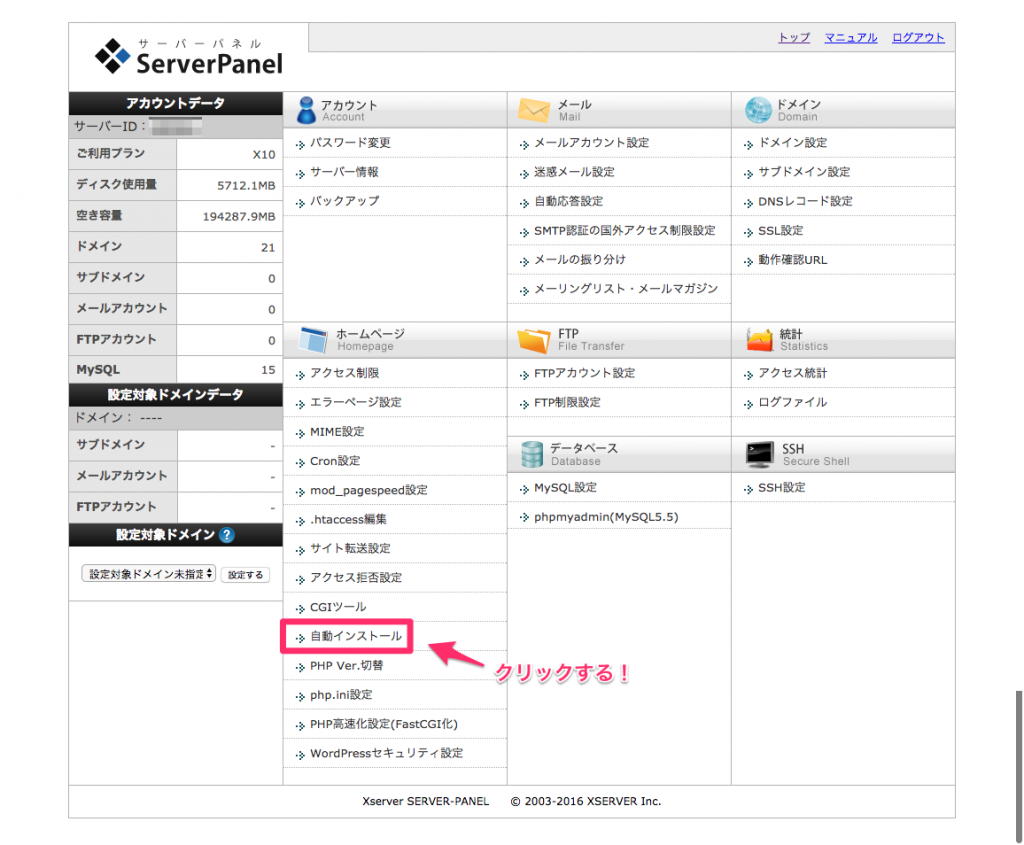
サーバーパネルにログインし、「自動インストール」をクリックします。


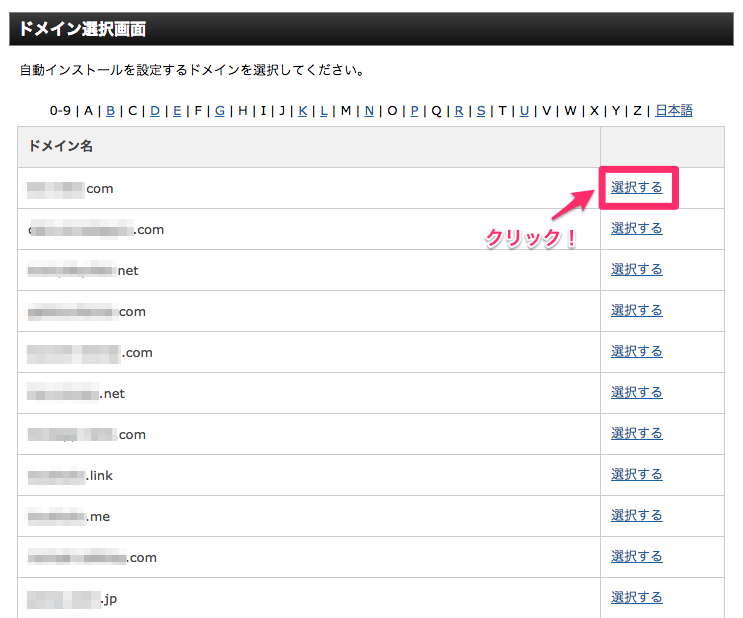
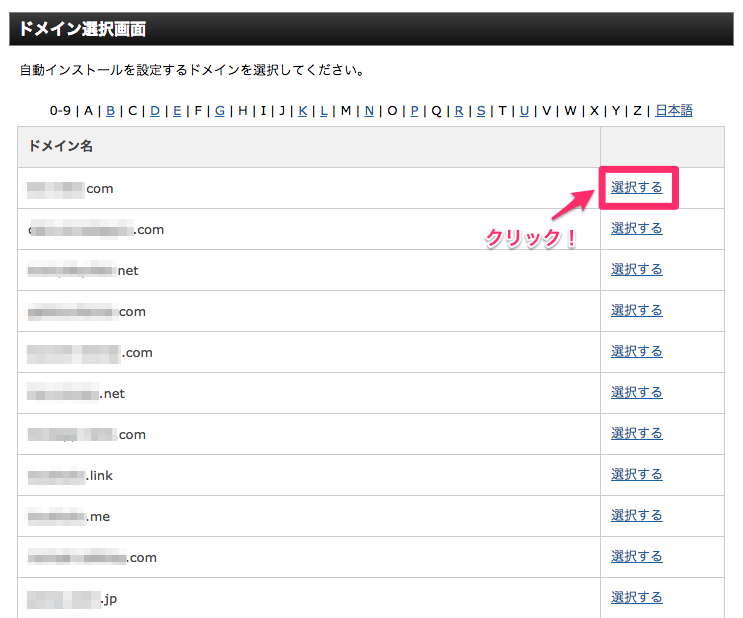
さっき追加したドメインを選択します。


「プログラムのインストール」タブを選択し、「WordPress日本語版」の「インストール設定」をクリックします。


必要な情報を入力していきます。チェックするのは主に5ヶ所です!


- ブログ名:自分がわかればいいので、今の時点でわかるブログ名を入力しておきます。
- ユーザ名・パスワード:WordPressのログイン情報になります。パスワードは複雑な方がいいです。
- メールアドレス:いつも使っているアドレスを入力します。
- データベース:「自動でデータベースを生成する」にチェックを入れておけば大丈夫です。
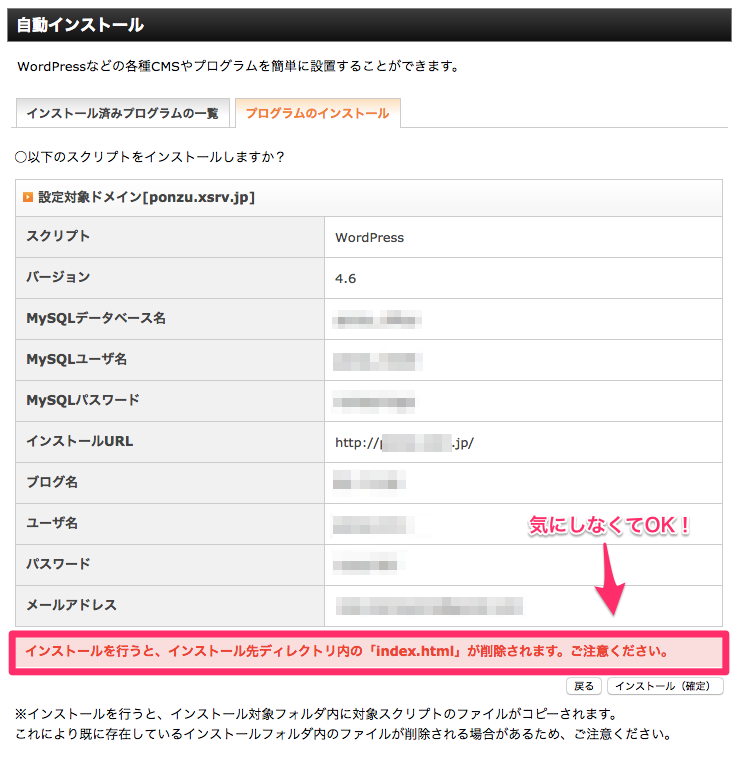
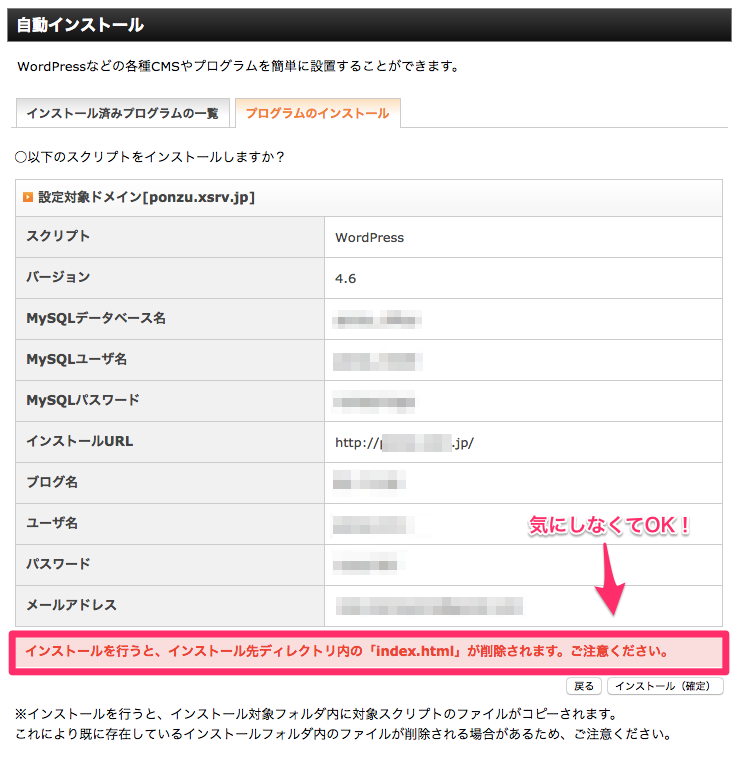
ここまで来たら、「インストール(確認)」ボタンをクリックします。
次のような画面になり、「インストールを行うと、インストール先ディレクトリ内の「index.html」が削除されます。ご注意ください。」と出ますが、何も気にしないでそのままインストールすれば大丈夫です。


これでWordPressのインストールは完了です!
ログインURLが出てきて、そこからダッシュボードにログインできるようになります。
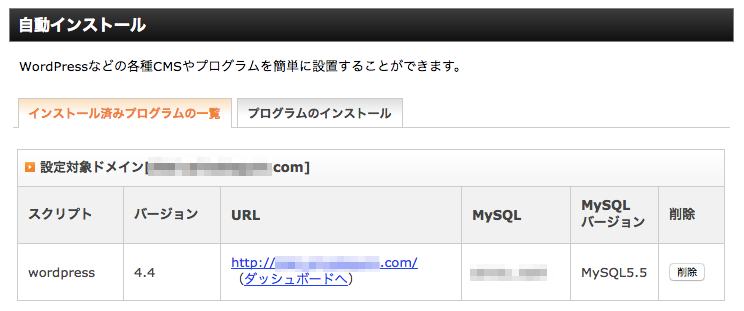
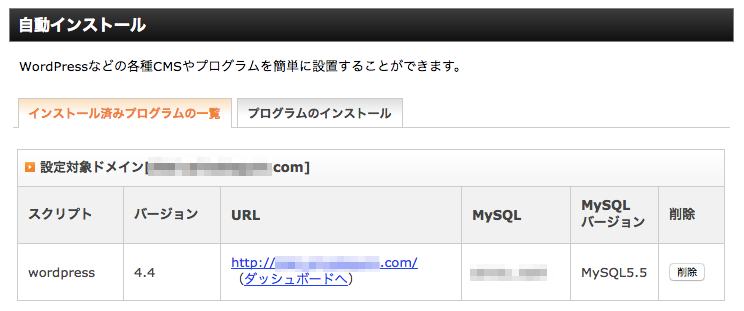
また、ログインURLは「自動インストール」からドメインを選択すれば「インストール済みプログラムの一覧」で確認することができます。


最後までおつかれさまでした!
後半では、WordPressの設定を行なっていきましょう。
インストール後の注意点


インストール後、すぐにダッシュボードにログインしようとしても、ログイン画面が表示されないことがあります。
「反映待ちです」のような文言が出てきて、ログインできない…と困る人もいると思います。
それは、サーバーとドメインの紐付けがまだ済んでいないからです。
紐付けが完了するまでには、数十分〜数時間くらいかかります。それまでは反映されないので、のんびり気長に待ちましょう。
わたしはいつもだいたい1時間くらい待つとログインできるようになります。
あと、ログイン画面はいちいちエックスサーバーのところからアクセスするとめんどくさいので、ブックマークしておくようにしてくださいね!
無事ログインできたら、早速設定していきましょう!
WordPressでやっておくべき設定


WordPressは、個人の好きなように自由にカスタマイズできるのが特徴です。
でも、自由だということは、自分でいろいろ決めなければならないということです。
それに疲れて「もう無料ブログでいいや…」となってしまう人が多いのも事実です。
そこで今回は、「最初はこれだけやっておけば大丈夫!」という設定内容を大公開したいと思います。
わたしがWordPressでブログやサイトを開設するようになって何度も繰り返すうち、「この手順でこの内容で設定するといい感じ!」というのが決まってきました。
まずはそれを真似して設定して、慣れてきたら自分でカスタマイズしていくといいと思います。
参考にしてみてください!
最初に済ませておくべき初期設定
最初に済ませておくべき設定がいくつかあるので紹介します。
ニックネームを設定してユーザー名を隠す
セキュリティ的にもすぐにやっておいた方がいいのがこれです。
ユーザー→プロフィールから設定します。
「ニックネーム(必須)」に、好きなニックネームを入力します。
すると下の「ブログの表示名」のところでニックネームを選択できるようになるので、選びます。
これでもとのユーザー名は公開されなくなりました。
早めに設定しておいてくださいね。
サイトのタイトル・キャッチフレーズを設定する
サイトのタイトルとサブタイトル的なものを決めます。
このブログでいうと、タイトルが「ルカルカアフィリエイト」、サブタイトルが「平日のお昼に散歩するささやかな夢を叶えよう」です。
上記は以前のブログ名とサブタイトルです。現在は2つのブログを統合しています。
設定→一般設定から変更することができます。
「変更を保存」ボタンをクリックするのを忘れずに!
パーマリンクを設定する
パーマリンクとは、ざっくり言うとURLのことです。
https://ruka-ch.jp/ の後ろの部分をどんな風にする?というのを決定します。
例えば「https://ruka-ch.jp/カテゴリ名/投稿名」にするのか、「https://ruka-ch.jp/日付」にするのかなど。
ここでおすすめするのは「https://ruka-ch.jp/投稿名」です。
カテゴリを間に挟んだ方がいいと言われることもありますが、カテゴリが変わる可能性が少しでもある場合は、挟まない方がいいです。
たいていいつかブログ・サイトの構造を変更したくなるものなので、シンプルに投稿名だけ設定するのをおすすめします。
設定→パーマリンク設定から、投稿名にチェックを入れて変更を保存ボタンをクリックします。
これで、投稿や固定ページを作成するとき、自分で文字を設定できるようになります。
詳しいことは実際に記事を書くときに紹介します。
サンプル投稿・固定ページを削除する
サンプルで投稿・固定ページが一記事ずつ入っているので、それを削除しておきます。
特に必要ないものなので、削除してしまって大丈夫です。
新しいパスワードを設定する【任意】
WordPressの唯一の弱点が、セキュリティに弱いということです。
しっかり対策しておけば問題ありませんが、対策していないと攻撃にあうこともあります。
スパムや怪しいアクセスを弾き、自分のブログ・サイトを守るため、セキュリティは万全にしておきましょう。
そのために必要なのは、
- 複雑なパスワード
- セキュリティプラグイン
の2つです。
プラグインについてはあとで触れます。
ここでは、複雑なパスワードを設定しておいてください。
ユーザー→プロフィールで、一番下の方に新しいパスワードを設定する箇所があります。
「パスワードを生成する」ボタンをクリックし、新しい複雑なパスワードを設定して、更新ボタンを押します。
この複雑なパスワードは忘れないよう、アプリなどで保存しておくといいです。
わたしが使っているアプリはLastPassです。
ウェブサイトやその他など、カテゴリに分けて登録することができます。
また、複数のブログやサイトでIDやパスワードをすべて一緒にするのはおすすめしません。
一つのブログ・サイトのセキュリティが破られたら他も破られることになるので、それぞれ違うものを設定してください。
ブログ・サイトを複数作成する予定がある人は、このようなアプリを使って管理してください。
コメント欄を閉じる【任意】
「コメント欄はいらない!」という人もいると思います。
わたしも、感想や質問などはSNSやお問い合わせフォームからお願いしますと書いているので、コメント欄は閉じています。
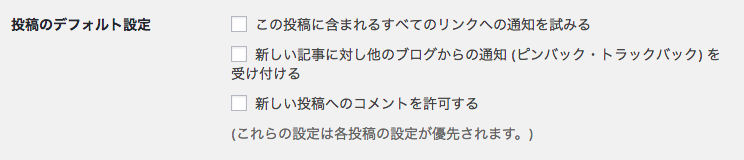
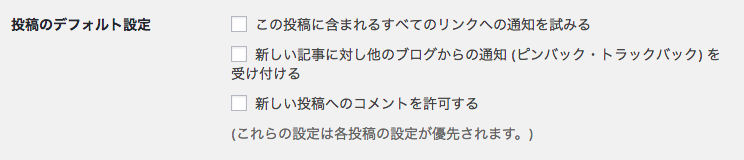
コメント欄は、設定→ディスカッションから閉じることができます。
「投稿のデフォルト設定」の3つのチェックボックスを外せば、コメント欄を閉じることができます。


必要な人は試してみてください!
デザイン・テーマを選んでアップロードする


ブログ・サイトのテーマを選び、アップロードします。
WordPressのテーマは、限りなくあります。日本のものから海外のものまでなんでもあります。
その中でわたしが今まで使ってみておすすめだったものを紹介し、アップロード方法についてお伝えします。
WordPressのおすすめテーマ
無料テーマと有料テーマに分けて順に紹介します。
どれもシンプルでカスタマイズしやすいテーマです。
この中では、わたしはSimplicityが一番好きです。フォントや行間が絶妙で読みやすく、デザインもシンプルなのに地味ではなく、非常にカスタマイズしやすいのが特徴です。
また、ブログではなくホームページ的なものやサイト型のものを作りたい人は、BizVektorがおすすめです。
次は有料テーマです。
「テーマにお金かけるってどうなの?」と感じる人もいると思うし、わたしも最初そう思っていました。
でも、実際に有料テーマを使ってみて、そのカスタマイズのしやすさや自由度に驚きました。
このブログも、多少カスタマイズした部分はありますが、ほとんどテーマ(このブログでは「SWELL」を使っています)のおかげです。
テーマを入れて少しカラーを変えてロゴ画像を入れれば、あっという間におしゃれなブログ・サイトの出来上がりです。
「このブログは気合いを入れて作りたい!!」と思うのであれば、ぜひ有料テーマを使ってみてください。
WordPressテーマのインストール方法
WordPressのテーマの変更は、外観→テーマから行ないます。
テーマは、ダウンロードするとzipファイルで手に入ります。
これを、上の方にある新規追加→テーマのアップロードからアップロードすれば完了です。
有効化するのを忘れないでくださいね。
【注意】親テーマと子テーマについて
最近のテーマで多いのが、親テーマと子テーマを用意するものです。
わたしははじめこれ、なんのことかさっぱりでした。「テーマに親子とかあるの?なんで?」と思ってました。
これは、テーマのアップデートがあった場合に必要な仕組みなんです。
つまり、親テーマというのは土台となるもの。子テーマは、土台を変えずに変更を加えられるというものなんです。
親テーマのCSSなどを直接いじっても問題はないのですが、アップデートしたときに白紙になってしまいます。
それを防ぐため、「変更を加えるなら子テーマの方にしてね」ということで親テーマと子テーマのアップロードが推奨されています。
やり方は簡単。それぞれのテーマで親テーマ&子テーマ両方アップロードしておいて、子テーマの方を有効化します。
親テーマは有効化しなくてもアップロードしておくだけで大丈夫です。
わたしのよく使っているSimplicityやストークなども、親テーマ子テーマ両方用意されています。
せっかく一生懸命変更したデザインなどが白紙になってしまわないよう、気をつけてくださいね!
おすすめプラグイン一覧
デザインの変更が済んだら、プラグインの設定をしていきましょう。
プラグインは、ソフトウェアに機能を追加する小さなプログラムのことです。
「簡単にWordPressに機能を追加できる仕組み」だと考えてください。
iPhoneでも、「使いやすい地図欲しいなあ」と思ったら地図アプリをダウンロードしますよね。
そういうイメージです。
ただ、WordPressのプラグインは数が多すぎて、どれを入れたらいいかわからない…と困惑してしまう人も多いと思います。
最初にたくさん入れすぎてわけがわからなくなったという人も、この機会にぜひ見直してみてください!
ここでは、わたしがいつも使っているプラグインを紹介します。
- Akismet:スパム対策【設定】
- antivirus:ウイルス対策
- PS Auto Sitemap:サイトマップ自動生成【設定】
- Contact Form 7:お問い合わせフォーム【設定】
- EWWW Image Optimizer:画像圧縮
- WP Visual Icon Fonts:Font Awesome導入
- SiteGuard WP Plugin:セキュリティ対策【設定】
- backWPup:バックアップ作成【設定】
- Instagram Feed:インスタグラムのフィードを表示する【設定】
設定マークが付いているのは、必須のプラグインです。
特に、スパムやウイルス、セキュリティ関連のプラグインは絶対に入れて有効化しておいてください。
【設定】と書かれているのは、設定が必要なプラグインです。それ以外は有効化するだけで動いてくれます。
すぐに設定したい!という人は、「プラグイン名 設定方法」と検索してみるとたくさん情報が出てくると思います。
ひとまずこれらのプラグインを導入しておけば、困ることはありません。
しばらくこの状態で使ってみて、「このプラグインいらないな」と思ったら消せばいいし、必要なものが出てきたらその都度追加する、って感じでやってみてください!
ここまででWordPressの設定は完了です。おつかれさまでした!
最初からサクサク進められる人はなかなかいないと思います。
わたしもこんな風に自分なりの設定を決めるまでは、いろいろな人の方法を参考にしながら進めてきました。インターネット上でたくさんの情報を公開してくれた方たちに、本当に感謝しています。
だから今度は、わたしがその最初の土台を作るお手伝いができれば、とっても嬉しく思います。
何か困ったことがあれば、遠慮なくSNSなどからご連絡ください。
Google AnalyticsとSearch Consoleへの登録を忘れずに!


最後に、その他やっておくといいこととして、「ブログ・サイトの登録」について説明します。
作ったブログやサイトは、アクセスを管理したり、グーグルに認知してもらうよう努力をするべきです。
アクセスを分析して今後に活かしたり、グーグルに認めてもらうことで、よりたくさんの人にブログ・サイトをみてもらえるようになるからです。
ブログ・サイトは、それぞれの目的のためにあるツールに登録する必要があります。
- アクセス管理・分析:グーグルアナリティクス
- グーグルへアピールする:サーチコンソール
説明していくので、こちらもその通りに登録を進めていってください。
Google Analytics(グーグルアナリティクス)
ブログやサイトを持つかなり多くの人は、アクセスの管理や分析をグーグルアナリティクスを使って行なっています。
詳しい使い方などは置いておいて、まずは登録してみましょう。
グーグルアカウントを持っていない人はグーグルアカウントを作成します。
持っている人は、グーグルアナリティクスのページへ行き、アカウント登録を進めます。
右上の「アカウント作成」ボタンをクリックします。続けてお申し込みボタンをクリックします。


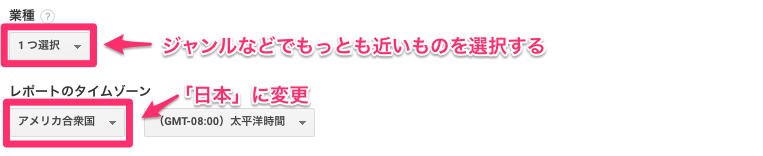
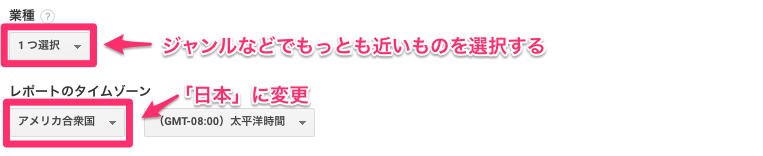
次に、内容を埋めていきます。




- アカウント名:好きな名前を入れます。
- ウェブサイト名:登録したいブログ・サイト名を入れます。
- ウェブサイトURL:http://もしくはhttps://から下を入力します。
- 業種:運営するブログ・サイトに合うジャンルを選択します。
- レポートのタイムゾーン:日本に設定します。
その下にあるチェックボックスなどはそのままで大丈夫です。
最後に「トラッキングIDを取得」ボタンをクリックして登録完了です。
アナリティクスの方はこれでいいのですが、ここで吐き出された「トラッキングコード」というものをブログ・サイトにくっつけないと、アクセスを追跡することができません。
そこで、出てきた「UA-XXXXXXXX-XX」というコードを、WordPressのある箇所に入力します。このトラッキングコードは、管理→プロパティ設定などから確認することができます。
このコードを、プラグイン「All in One SEO Pack」の設定画面で入力します。
プラグインが有効化されていれば、ダッシュボードの左上に「All in One SEO」と出ているはずなので、そこから「一般設定」を選択します。
下へスクロールしていくと「Google設定」の中に「GoogleアナリティクスID」という箇所が見つかるので、そこにコードを入れて更新すればOKです。
これであなたのブログ・サイトのアクセスが管理できるようになりました。
Search Console(サーチコンソール)
サーチコンソールは、グーグルアナリティクスと混同されがちですが、また別物です。
サーチコンソールに登録すると、グーグルが「インデックス」してくれるようになります。
このインデックスについてちょっと説明します。
あなたが書いたブログやサイトの記事は、一枚の紙です。ペラペラしているので、すぐに風で舞ってしまったり、どこかに飛んでいってしまいます。
そうなると、誰もあなたの記事を読むことはありません。そもそも、床に散らばって落ちている時点で、拾って読むのは大変ですよね。
そこでグーグルの出番です。グーグルは、その紙切れをまとめて、本棚に入れてくれます。
本棚に入れるとみんなが取り出しやすくなるので、よく読んでくれるようになります。
この本棚に入れる作業が、「インデックス」というものです。
サーチコンソールからあることをするだけで、このインデックスが進むようになります。
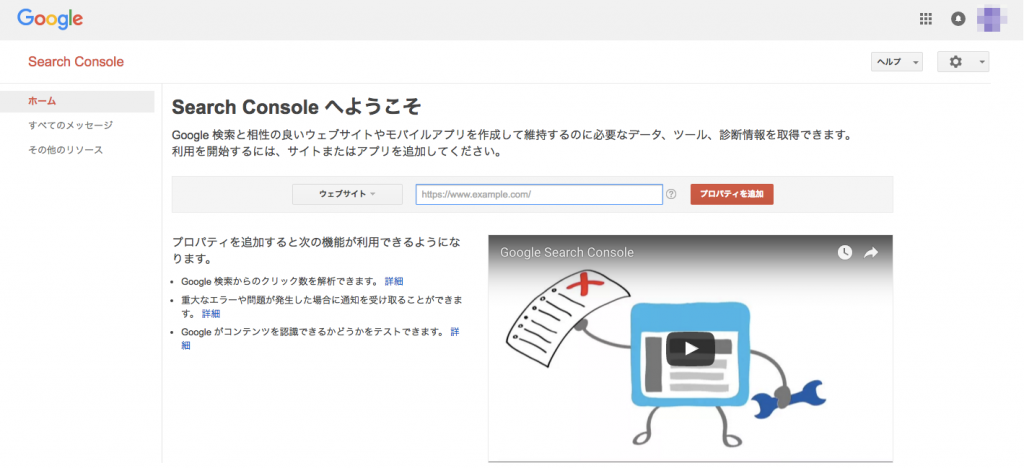
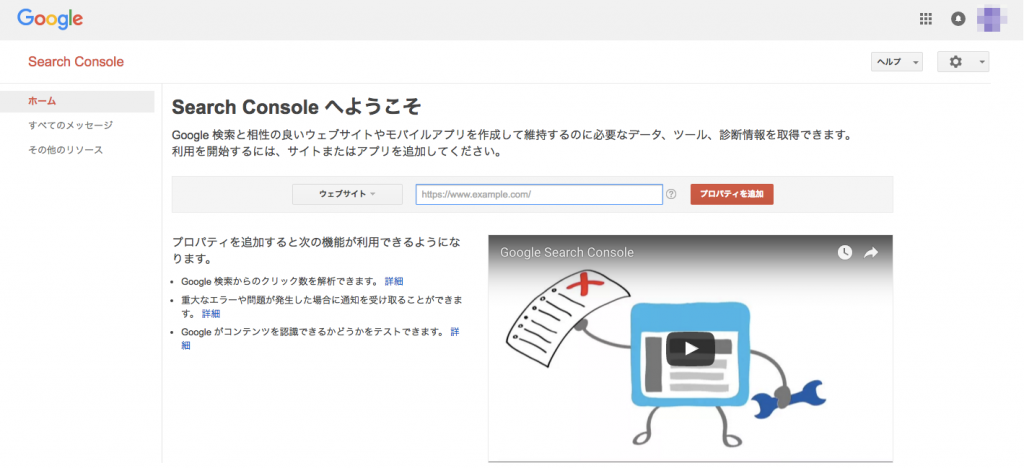
まずはサーチコンソールのページへ行って、ブログ・サイトを登録してみましょう!
「SEARCH CONSOLE」と書かれているボタンをクリックすると以下のページに移るので、真ん中あたりの枠にURLを入力し、「プロパティを追加」ボタンをクリックします。


サーチコンソールに登録するには、登録しましたよ!ってことを確認する必要があります。
一番早いのは、グーグルアナリティクスを利用する方法です。最初に推奨されるのがアナリティクスでなかったら、「別の方法」タブをクリックします。


グーグルアナリティクスを選択し、「確認」ボタンをクリックすればOKです!


このあと緑のチェックマークが出て「確認できました」となれば登録完了です!
ここまできたらあともう少し…「さっきの本棚に入れるのお願いね」とグーグルに念押しする作業をしましょう。
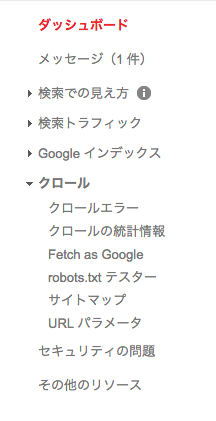
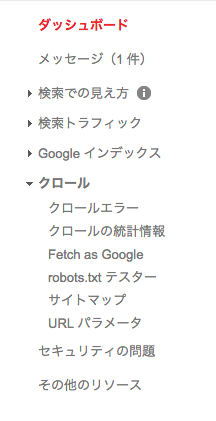
ダッシュボードの左側のクロール→サイトマップを選択します。


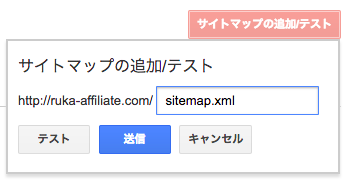
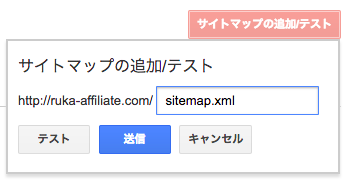
右上の「サイトマップの追加/テスト」をクリックすると、以下のようになります。


ここに、「sitemap.xml」と入力して、「送信」ボタンをクリックします。
どのプラグインでサイトマップを作成するかによって、サイトマップのURLが変わります。サイトマップのURLを確認してから入力するようにしてください。


これで一通り作業完了です!!記事を書く準備が整いました✨
本当におつかれさまでした。
まずは手を動かしてみよう
わたしが初心者の頃、これらすべての作業を行なうのに何日もかかりました。
必要な情報を調べる時間を入れたら、どれくらいかかったのかもうわかりません。
わからないことだらけだから、調べてやってみて試すしかなかったんです。
そうやって見よう見まねで進んできたら、いつのまにかいろいろなことが頭に入っていて、次第にサクサクできるようになりました。
これらすべて、慣れです。断言します。
インターネットの知識も何もなかったわたしだけど、たくさんの人が提供してくれる情報を取り入れ、よくわからないながらもやっていたら、慣れました。
だから、どんなにあなたがわからないことだらけでも、言われた通りに何度かやっていればだんだんと慣れてきます。
やることがたくさんあって大変だと思うので、最初は少しずつ進めてください。
「今日はサーバーの契約、明日はドメイン、その次は…」と分けてもいいと思います。
いずれにしても、ブログ・サイトを作って記事を書く段階まで持っていく方法は、今回すべて書きました。それらを自分のペースで割り振って、ぜひ進めてみてください。
WordPressは自由度が高くカスタマイズできるのが素敵なところですが、初心者にとっては迷路みたいなものです。
テーマやプラグインも、探すときりがありません。迷って疲れてしまいます。
だから、できるだけ初心者の方が迷わずにできるよう、一つ一つまとめてみました。
情報はいくらでもあります。それらを実践するかしないかはあなた次第です。
とにかく、やってみてください。そうすると見えてくるものがたくさんあるし、ブログ・サイトが形になっていくのが楽しくなってくるはずです!
わからないことがあれば気軽にコメント欄で質問してください。
少しでも参考になれば幸いです。


コメント
コメント一覧 (4件)
ルカさん、初めまして。
ブログ内の表紙?のイラストや文字がとてもかわいいのですが、ご自身で書かれてますか?
ルカさんの書籍を購入し読んだり、このブログを拝見して本当にかわいいページだなぁと思うのですが、どうやって作っているのか教えていただきたいです。
よろしくお願いいたします…!
返信が遅くなってしまって申し訳ありません😭
Instagramの方ではありがとうございました✨
同じ回答内容にはなりますが、イラストはCanvaのもので文字は有料フォントを購入して使用しています🎨
かわいいページと言っていただけて嬉しいです…!🥹
何かしら参考にしていただけたら幸いです🫶
これからもよろしくお願いします🥰
ルカさん
お忙しいのに、Instagramにもブログにもコメントくださり、ありがとうございます😭
文章は好きなのですが絵やイラスト、デザイン類に自信がなくて一歩踏み出せなかったので、教えていただけてうれしいです…(>_<)!
ルカさんにとっては自然なことかもしれませんが、フォント選びやイラスト、ブログ全体などセンスがとってもよくて羨ましいです。
またお時間があれば、センスの磨き方?とか、イラストをどこで探しているのかなど、教えていただけたらとっても参考になります🙇♀️💘
ルカさんの本を見ながらブログがんばってみます!
とんでもないです🙇♀️
そんな風に言っていただいてありがとうございます🥺✨
私もまだ日々勉強中なのですが、今度記事にしてみますね🌷
またわからないことあったら気軽に聞いてください☽⋆゜
ブログ応援しています🫶🤍